React/기타
[리액트 오류] TypeError: Cannot read property 'map' of undefined
서스포PAR
2022. 4. 26. 11:52

🤦♀️ 문제의 발단

벨로퍼트님의 모던 리액트 1-13장 배열에 항목 추가하기에서 오류가 발견하였다.
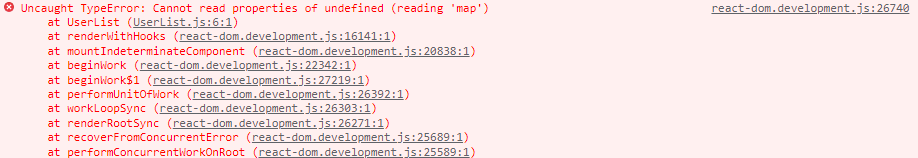
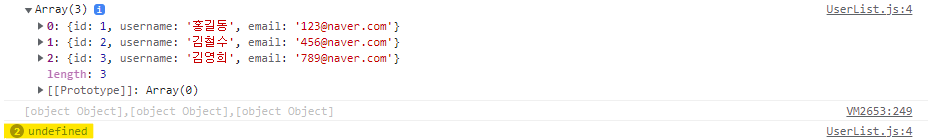
배열로 잘 뜨는데 왜? Uncaught TypeError: Cannot read properties of undefined (reading 'map') 가 뜨는 것인가?
import React from 'react';
const UserList = ({ user }) => {
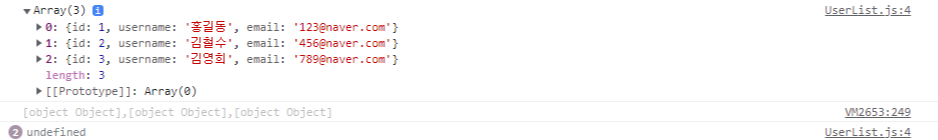
console.log(user);
// 0: {id: 1, username: '홍길동', email: '123@naver.com'}
// 1: {id: 2, username: '김철수', email: '456@naver.com'}
// 2: {id: 3, username: '김영희', email: '789@naver.com'}
return (
<div>
{user.map((user) => (
<div key={user.id}>
<b>{user.username}</b> <span>({user.email})</span>
</div>
))}
</div>
);
};
export default UserList;

💥 문제 발생이유
React 는 렌더링이 화면에 커밋 된 후에야 모든 효과를 실행하기 때문이다.
즉 React는 return에서 user.map(...)을 반복실행할 때 첫 턴에 데이터가 아직 안들어와도 렌더링이 실행되며 당연히 그 데이터는 undefined로 정의되어 오류가 나는 것이다.

👍 문제해결
1. &&을 이용한다.
2. JavaScript에서
true && expression은 항상 expression으로 실행되고 false && expression은 항상 false로 실행된다.
따라서 조건이 참이면 && 바로 뒤의 요소가 출력에 나타난다. 거짓이면 React는 무시하고 건너뛴다.
import React from 'react';
const UserList = ({ user }) => {
console.log(user);
// 0: {id: 1, username: '홍길동', email: '123@naver.com'}
// 1: {id: 2, username: '김철수', email: '456@naver.com'}
// 2: {id: 3, username: '김영희', email: '789@naver.com'}
return (
<div>
{user && user.map((user) => (
<div key={user.id}>
<b>{user.username}</b> <span>({user.email})</span>
</div>
))}
</div>
);
};
export default UserList;