티스토리 뷰

프론트엔드 개발자가 되기위해
나는 리액트를 선택하였다.
✨리액트에 대해서 천천히 알아보자 ✨
💖 React
1. React는 페이스북에서 제공하는 프론트엔드 라이브러리다.
2. React는 SPA(Single Page Application)을 위한 사용자 인터페이스를 구축하는 데 사용된다.
- 즉 싱글페이지 애플리케이션이나 모바일 애플리케이션의 개발 시 사용.
3. React 는 웹을 만드는 데 꼭 필요한 도구들이 전부 기본적으로 제공되지 않는다.
4. React의 주요 목적은 가볍고, 빠르고 확장 가능하며 단순 것 입니다.
5. React를 사용하면 개발자가 페이지를 다시 로드하지 않고도 데이터를 변경할 수 있는 대규모 웹 어플리케이션을 만들 수 있다.
6. React는 컴포넌트 기반으로 컴포넌트에 데이터를 흘려보내면 설계된 대로 재사용이 가능한 UI구성 요소가 조립되어 사용자에게 보여진다.
🎁 공식사이트 🎁
https://ko.reactjs.org/
React – 사용자 인터페이스를 만들기 위한 JavaScript 라이브러리
A JavaScript library for building user interfaces
ko.reactjs.org
👍 React 장점
1. 배우기가 간단하고, 애플리케이션을 만들 때 복잡함이 적다.
2. Controller, directive, template, model 처럼 분리를 하지 않고 Component 단 하나로 관리한다.
3. 뛰어난 Garbage Collection, 메모리 관리, 성능을 가지고 있다.
4. 서버 사이드 렌더링과 클라이언트 렌더링을 둘 다 지원한다.
5. 간편한 UI 수정과 재사용이 용이하다.
6. 다른 프레임워크나 라이브러리와 혼용하여 사용할 수 있다. 즉, 개발이 완료된 서비스에도 적응이 가능하다.
👎 React 단점
1. 보여지는 부분에만 관여하기때문에 데이터 모델링, Routing, Ajax 등등의 기능을 제공하지 않는다.
2. view 외 기능들은 직접 구현하거나 라이브러리를 사용하여 구현해야 하기 때문에 JavaScript 배경지식이 부족할 경우애는 사용이 힘들다.
3. IE8 이하 버전들을 지원하지 않는다.
✨ React 특징 ✨
단방향 데이터 바인딩(One Way Data Flow)
Component 기반 구조
Virtuall Dom
Props & State
JSX
1. 단방향 데이터 바인딩(One Way Data Flow)
- 리액트는 데이터의 흐름이 한 방향으로만 흐른다. 데이터가 내려가기만 하고 밑에서 데이터를 올려줄 수 없기떄문에 부모의 데이터를 바꾸기 위해서는 state를 이용해야 한다.
2. Component 기반 구조
- Component는 독립적인 단위의 소프트웨어 모듈을 말합니다. 즉, 소프트웨어를 독립적인 하나의 부품으로 만드는 방법이라고 볼 수 있습니다.
- 컴포넌트 단위로 쪼개져 있기 때문에, 전체 코드를 파악하기가 상대적으로 쉽습니다. 이렇게 기능 단위, UI 단위로 캡슐화시켜 코드를 관리하기 때문에 재사용성이 높습니다. 따라서 코드는 반복해 입력할 필요 없이, 컴포넌트만 import해 사용하면 된다는 간편함이 있으며, 애플리케이션이 복잡해지더라도 코드의 유지보수, 관리가 용이해지는 장점을 가집니다.
/* 리액트 Componnet 예시 */
function App = () => {
return (
<Layout>
<Header />
<Navigation />
<Content>
<Sidebar></Sidebar>
</Content>
<Footer></Footer>
</Layout>
)
}
3. Virtuall Dom
- 가상의 Document Object Mode.로 실제 DOM을 조작하는게 아닌, DOM을 추상화 한 자바스크립트 객체를 구상해 사용한다.
- 이벤트가 발생할 때마다 Virtual DOM을 만들고, 다시 그릴 때마다 실제 DOM과 비교하고 전후 상태를 비교해, 변경이 필요한 최소한의 변경사항만 실제 DOM에 반영해, 앱의 효율성과 속도를 개선할 수 있다고 합니다.
※DOM(Documnet Object Model)?
: JavaScript Node 개체의 계층화된 트리로, HTML, XML 문서의 프로그래밍 API이다. 문서의 구조화된 표현을 제공하며 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공한다.
4. Props & State
🎁 Props
- 부모 컴포넌트에서 자식 컴포넌트로 전달해주는 데이터이다.(읽기 전용 데이터) 자식 컴포넌트에서 전달 받은 props는 변경이 불가능하고 props를 전달해준 최상위 부모 컴포넌트만 props를 변경할 수 있다.
🎁 State
- 사용자와의 상호작용을 통해 데이터를 동적으로 변경해야 하는 것과 같이 동적인 데이터를 다룰 때 사용한다.
- 각각의 state는 독립적이라 다른 컴포넌트에 직접적인 접근은 불가능하다. 그러나 자신보다 상위에 있는 state는 변경이 가능하지만 state를 변경해주는 함수를 props로 받는다면 state의 변경이 가능하다.
5. JSX
- JaveScript eXtension
- 외관상 HTML 같은 마크업 언어를 리터럴로 입력하는 것으로 보이는데, 빌드 시 Babel에 의해 자바스크립트로 변환된다. 자바스크립트 코드를 HTML처럼 표현할 수 있기 때문에 용이한 개발이 가능하다.
function App = () => {
return (
<div>
<h1>제목입니다</h1>
<div classNama="main">
<h2>본문제목입니다.</h2>
<p>
본문내용입니다 리액트 JSX를 확인하실려면
https://ko.reactjs.org/docs/introducing-jsx.html
공식문서를 확인해주시길 바랍니다.
</p>
</div>
</div>
)
}
🎁 공식문서 🎁 - https://ko.reactjs.org/docs/introducing-jsx.html
📑 리액트 실행방법
🔊 node.js를 설치합니다. 만약 설치가 되었다면 버전을 확인합니다.
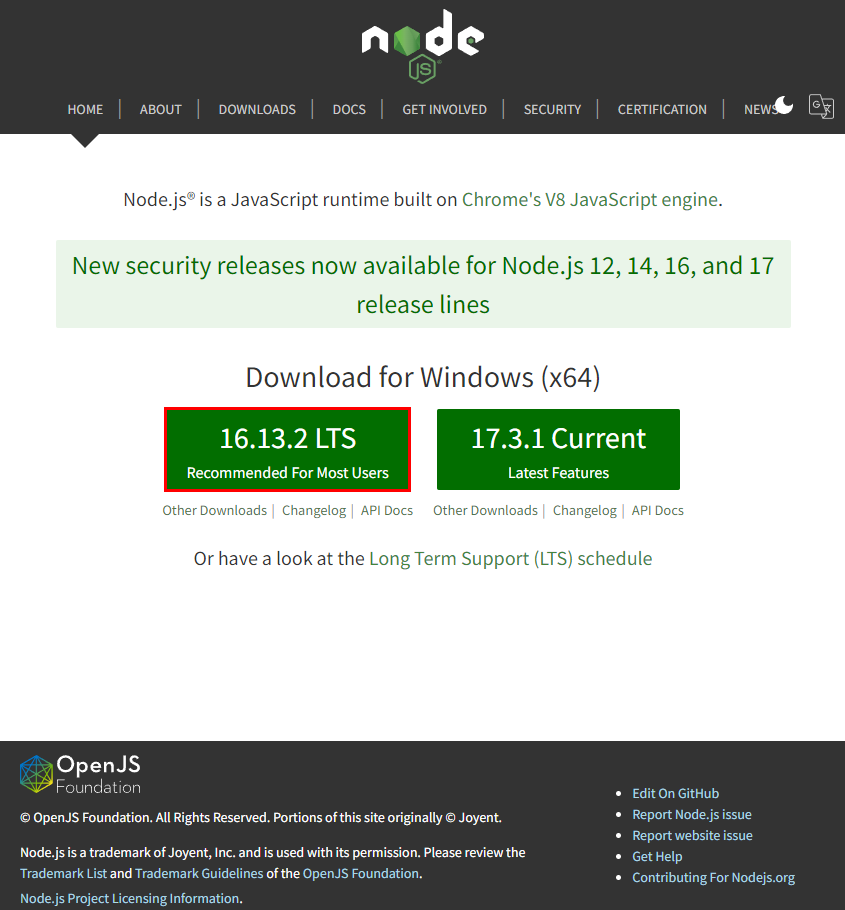
🎁 node.js 홈페이지 🎁
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

✨ Recommended For Most Users( 대부분 사용자에게 권장 )을 다운로드 해주세요. ✨
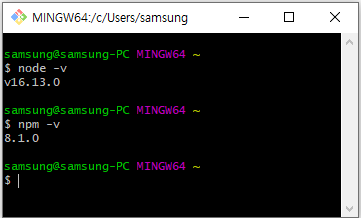
🎁 node -v 🎁
-노드 버전을 확인해줍니다.
🎁 npm -v 🎁
- node.js를 설치하면 npm이라는 도구도 함께 설치됩니다.

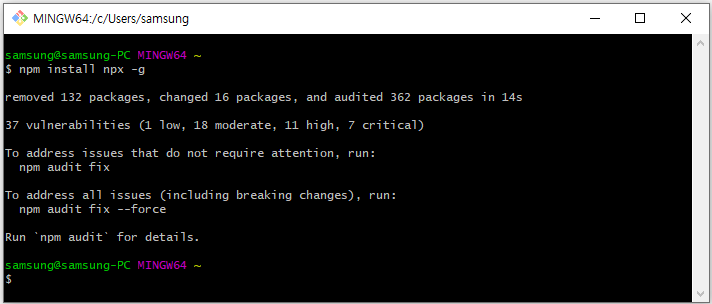
🔊 npx를 설치합니다.
🎁 npm install npx -g 🎁

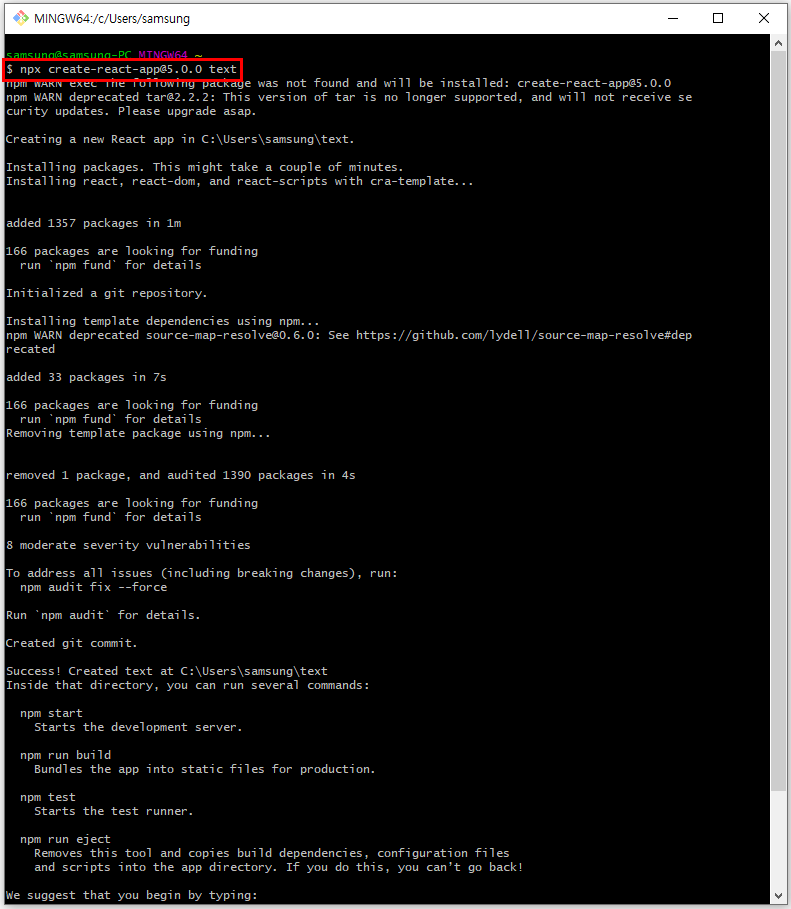
🔊 VScode의 터미널에 create-react-app으로 리액트 실행 합니다.
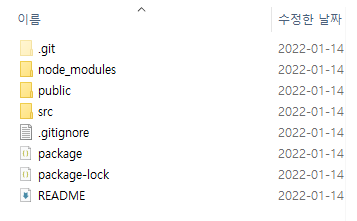
🎁 npx create-react-app "폴더명" 🎁

https://tlsdnjs12.tistory.com/18
[리액트 오류] Are Running create React App 4.0 3 which is behind the latest release 5.0 0?
21년 12월 14일에 create-react-app이 4.0.3 버전에서 5.0.0로 업데이트 되었습니다. 그럼 기존에 사용하는 사람이 어떻게 해결하는지에 대해서 알아봅시다! 🎁 create-react-app 페이스북 깃허브 🎁 https://gi
tlsdnjs12.tistory.com

'React' 카테고리의 다른 글
| React-Router(v6) 란 ? (0) | 2022.01.17 |
|---|
- Total
- Today
- Yesterday
- JSON
- 콜백함수
- vscode
- GIT
- localstorage
- Visual Studio Code
- Prettier
- Single Page Application
- 비구조화(구조분해) 할당
- ssh key
- Flexbox&CSS grid
- Execution_Policies
- react
- Multiple Page Application
- 마크다운
- create-react-app
- 소스제어
- 깃허브
- Reat
- await
- async
- 4.0.3오류
- 5.0.0버전 업
- 콜백지옥
- 반복문
- SPREAD
- github.io
- react-router-dom
- MPA
- Github
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
