티스토리 뷰

float, position 말고 더 나은 그리드 레이아웃을 만들 수 있는 방법이 존재하지 않을까?
반응형 웹 디자인에 적합한 그리드 레이아웃을 만드는 방법을 알아보자!
💖 Flexbox [ Flexible Box module ]
1.Flexbox라 불리는 Flexible Box module은 flexbox 인터페이스 내의 아이템 간 공간 배분과 강력한 정렬 기능을 제공하기 위한 1차원 레이아웃 모델 로 설계되었습니다.
2. 뷰포트나 요소의 크기가 불명확하거나 동적으로 변할 때에서 효율적으로 요소를 배치, 정렬, 분산 할 수 있는 방법을 제공하는 CSS3의 새로운 레이아웃 방식입니다. 복잡한 계산없이 요소의 크기와 순서를 유연하게 배치할 수 있는 방식으로 Flexbox는 복수의 자식요소인 Flex item과 그 상위 부모요소인 Flex container로 구성됩니다.
3. 1차원 레이아웃 시스템, 구현해야 할 디자인이 간단할 경우 사용. 요소를 정렬해야할때 사용. 어떤 콘텐츠를 이용할지 정하지 않은 경우.
✨ Flexbox 레이아웃 용어

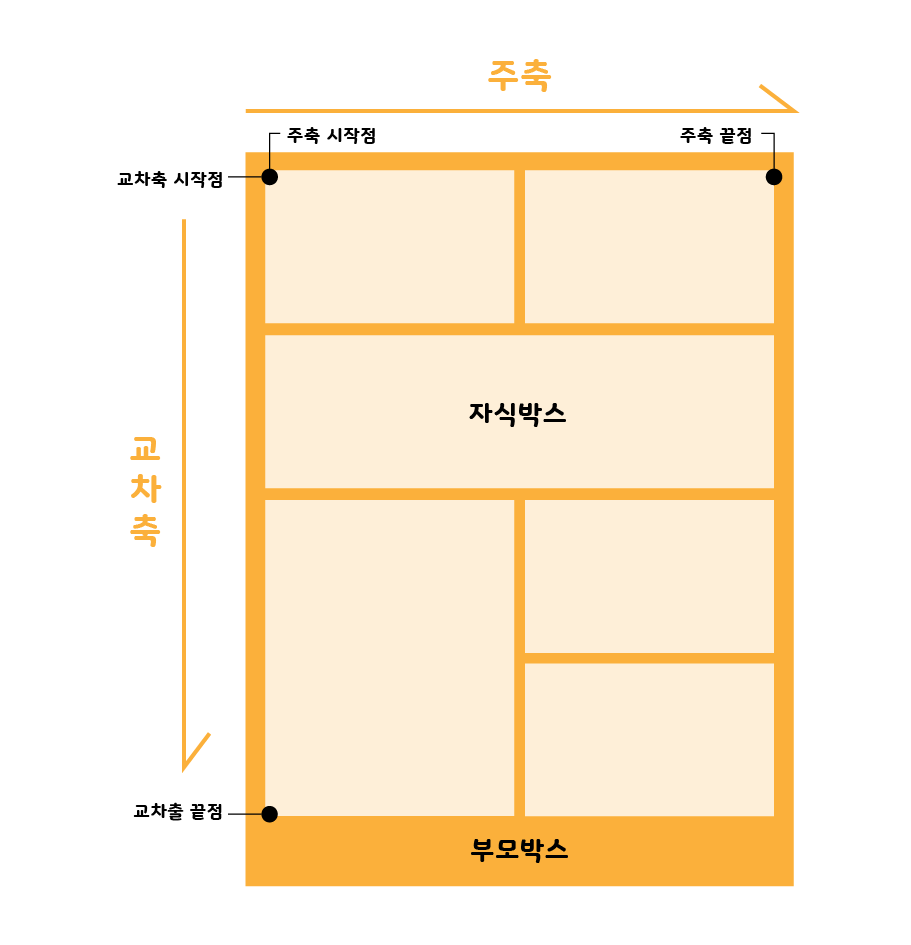
📑 Flex container [부모박스] : 플렉스 박스 레이아웃을 적용할 대상을 묶는 요소.
- dixplay, flex-direction, flex-wrap, flex-flow, justify-content, align-items, align-content
📑 Flex item [자식박스] : 플렉스 박스 레이아웃을 적용할 대상으로 Flex container안에 들어있는 Element요소.
- order, flex-grow, flex-shrink, flex, align-self, flex-basis
📑 Main axis [주측] : 플렉스 컨테이너 안에 플렉스 항목을 배치하며 기본방향. 왼쪽에서 오른쪽(수평 방향)으로 배치.
📑 Cross axis [교차축] : 주축과 교차하는 방향. 위에서 아래(수직 방향)으로 배치
🔊 Flexbox 속성
🎨 1. display : flex;- 컨테이너 안에 flex 항목을 블록 요소로 배치 (인라인 배치 : inline-flex) - 반드시 자식(item)의 부모에게 display : flex를 설정. - 자동적으로 왼쪽으로 정렬. |
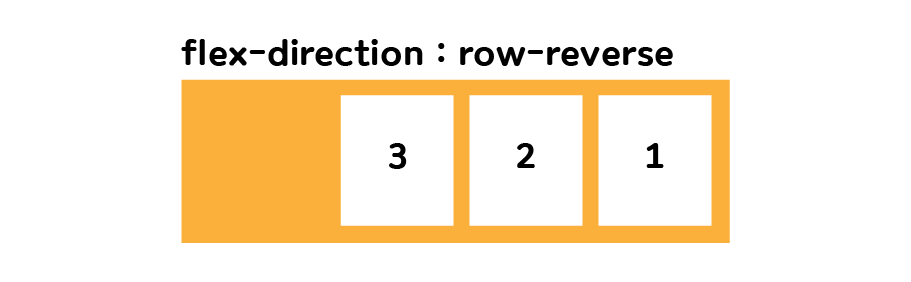
🎨 2. flex-direction- 수평이 중심축인지 수직이 중심축인지를 결정하는 속성. 📑 row : 주축을 가로로 지정하고, 왼쪽에서 오른쪽으로 아이템이 정렬(default)  📑 row-reverse : 주측은 가로로 지정하고, 오른쪽에서 왼쪽으로 정렬.  📑 column : 주측을 세로로 지정하고, 위에서 아래로 정렬.  📑 column-reverse : 주측을 세로로 지정하고, 아래에서 위로 정렬.  |
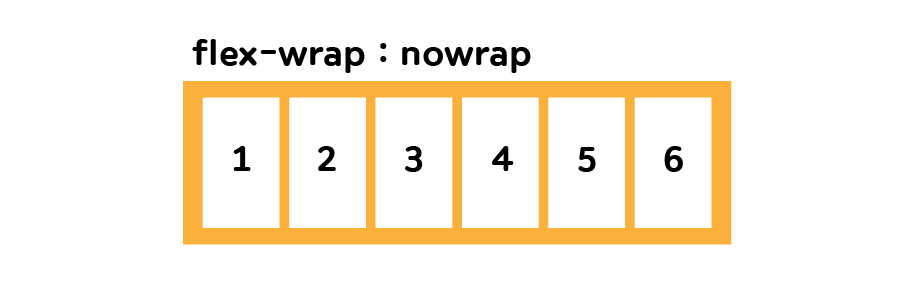
🎨 3. flex-wrap- flex container 너비보다 많은 flex항목이 있을 경우 줄을 바꿀지 여부를 지정. 📑 nowrap : flex 항목을 한줄로 표시(default).  📑 wrap : flex항목을 여러 줄에 표시.  📑 wrap-reverse : flex 항목을 여러줄에 표시하되, 시작과 끝점이 바뀜.  |
🎨 4. flex - flow- flex-direction 속성과 flex-wrap 속성을 한꺼번에 지정할 수 있는 속성.  |
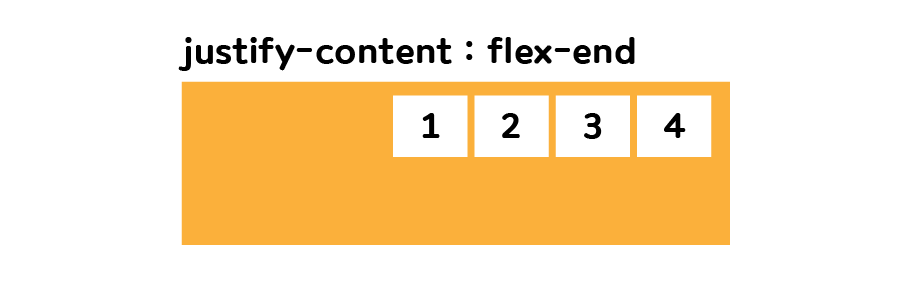
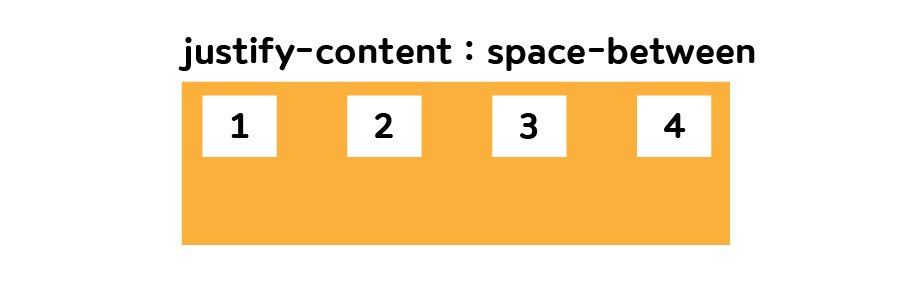
🎨 5. justify-content- 주측에서 플렉스 항목 간의 정렬방법을 지정. 📑 flex-start : 주측의 시작점에 맞춰 배치.  📑 flex-end : 추측의 끝점에 맞춰 배치.  📑 center : 주측의 중앙에 맞춰 배치.  📑 space-between : 첫번째 항목과 끝 항목을 주축의 시작점과 끝점에 배치한 후 나머지 항목은 그 사이에 같은 간격으로 배치  📑 space-around : 모든 항목을 주축에 같은 간격으로 배치  |
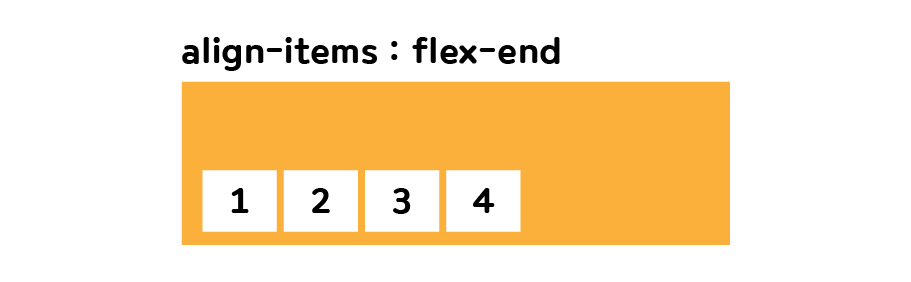
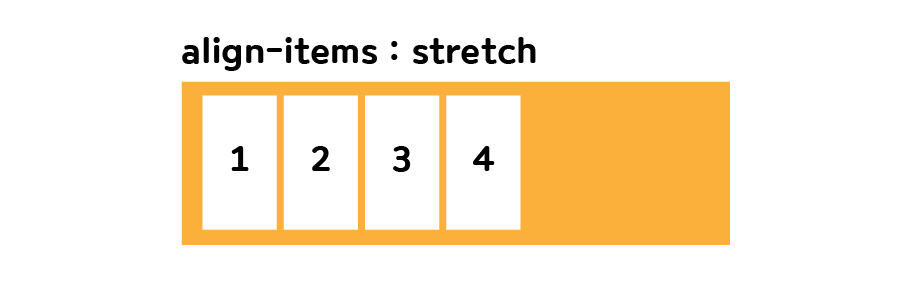
🎨 6. align-items- 교차축을 기준으로 플랙스 항목 정렬 📑 flex-atart : 교차축의 시작점에 맞춰 배치.  📑 flex-end : 교차축의 끝점 맞춰 배치.  📑 center : 교차축의 중앙에 맞춰 배치.  📑 badeline : 교차축의 문자 기준선에 맞춰 배치.  📑 stretch : 플렉스 항목을 늘려 교차축에 가득 차게 배치.  |
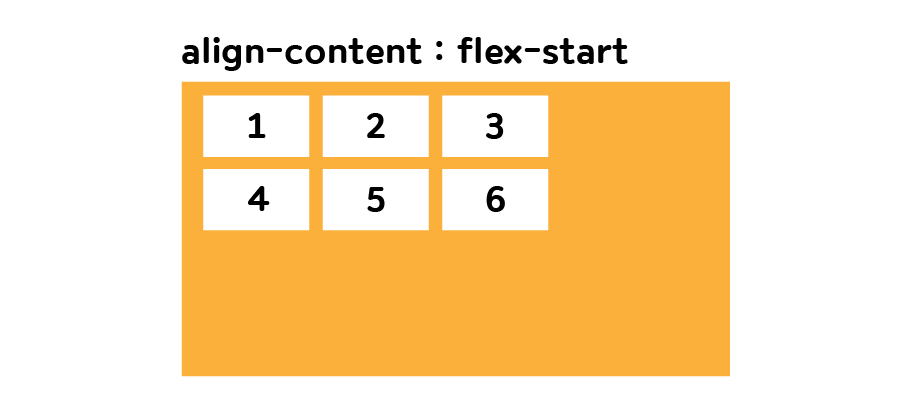
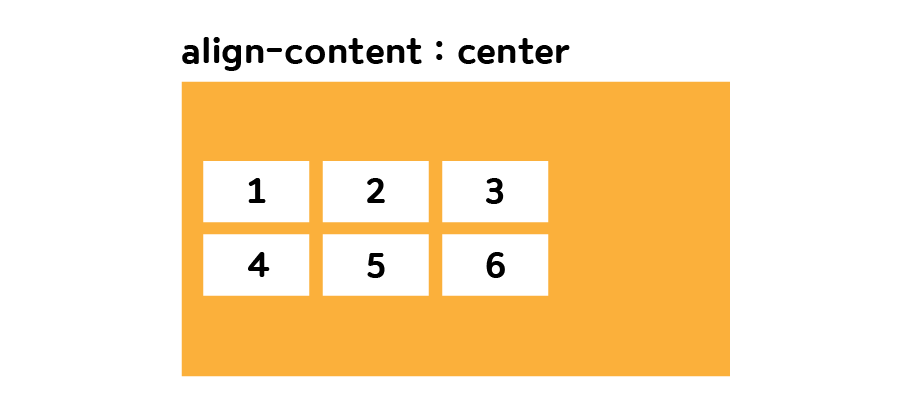
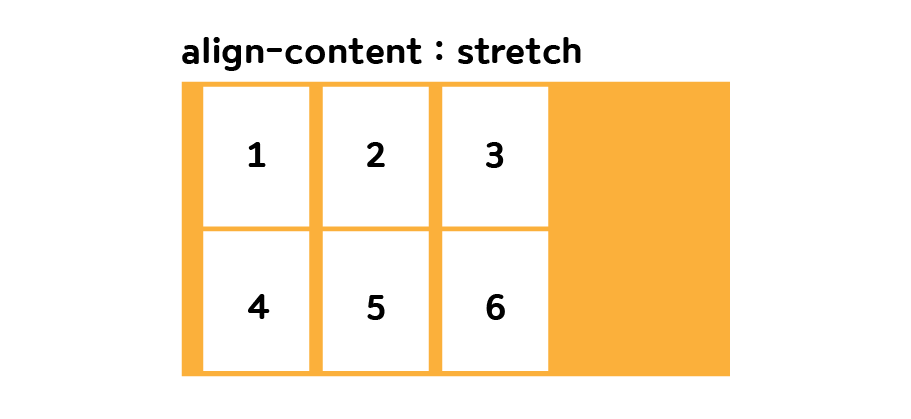
🎨 7. align-content- 주측에서 줄바꿈이 생겨서 플렉스 항목을 여러줄로 표시할때 align-content속성을 사용. 📑 flex-start : 교차축의 시작점에 맞춰 배치.  📑 flex-end : 교차축의 끝점에 맞춰 배치.  📑 center : 교차축 중앙에 맞춰 배치.  📑 spance-between : 첫 번째 항목과 끝 항목을 교차축의 시작점과 끝점에 맞추고 나머지 항목은 그 사이에 같은 간격으로 배치.  📑 space-around : 모든 항목을 교차축에 같은 간격으로 배치.  📑 stretch : 플렉스 항목을 늘려서 교차축에 가득차게 배치.  |
🎨 8. align-self- 특정 항목만 지정할때 사용하는 속성. (특정 자식요소에게 적용.) |
💖 CSS Grid Layout
1. CSS 그리드 레이아웃(Grid Layout)은 CSS에 2차원의 그리드 시스템을 도입했습니다. 그리드는 주요 페이지 영역을 설계하거나 작은 사용자 인터페이스 요소를 배치하는 데 사용할 수 있습니다.
2. 콘텐츠를 행과 열을 배치 할 수 있으며 복잡한 레이아웃을 직접 직관적으로 구축할 수 있는 많은 기능이 있다.
3. 2차원 레이아웃 시스템, 구현해야 할 디자인이 복잡 할 경우. 블록 요소 사이에 간격이 있어야 할 경우. 요소를 겹쳐야 할 경우. 레이아웃 디자인이 우선적으로 필요한 경우.

🔊 CSS Grid Layout 속성
🎨 1. display : grid- 컨테이너 안의 항목을 블록요소로 배치. (인라인 - inline-grid) |
🎨 2. grid-template-columns / grid-template-rows /grid-gap
|
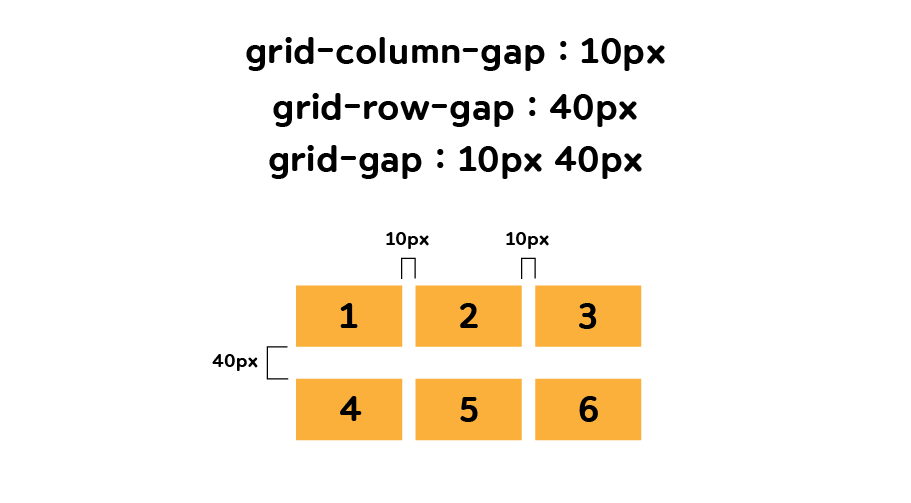
🎨 3. grid-column-gap / grid-row-gap / grid-gap (그리드 간격)📑 grid-column-gap : 칼럼과 칼럼 사이의 간격을 지정. 📑 grid-row-gap : 줄과 줄 사이의 간격을 지정. 📑 grid-gap : 칼럼과 줄 사이의 간격을 한번에 지정.  |
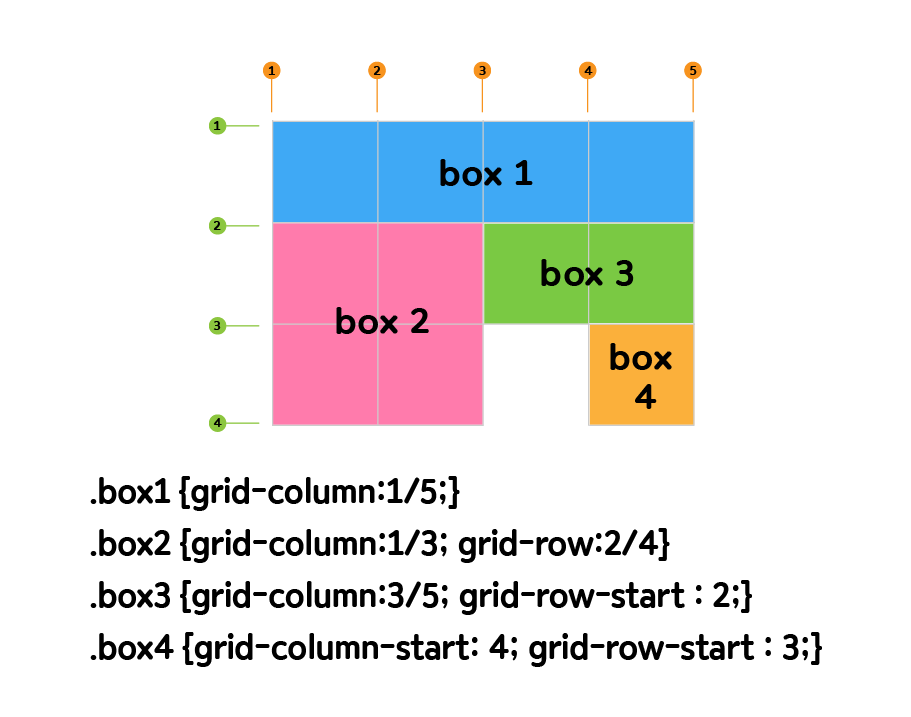
🎨 4. 그리드 라인- flex-direction 속성과 flex-wrap 속성을 한꺼번에 지정할 수 있는 속성. 📑 grid-column-start : 칼럼 시작의 라인 번호를 지정. 📑 grid-column-end : 칼럼 끝의 라인번호를 지정. 📑 grid-colume : 칼럼 시작번호와 칼럼 끝번호를 슬래시를 넣어 지정. 📑 grid-row-start : 줄 시작의 라인번호를 지정 📑 grid-row-end : 줄 마지막의 라인 번호를 지정. 📑 grid-row : 줄 시작 번호와 줄 끝 번호사이에 슬래시를 넣어 지정.  |
🎨 5. fr-상대적인 크기를 지정. (nfx) |
🎨 6. repeat()- ex ) grid-template-columns : 1hr 1hr 1hr; grid-template-columns : repeat (3, 1hr);  |
🎨 7. minmax()- ex ) grid-template-rows : minmax (100px , auto); // 줄 높이 - 최소 100px grid-template-columns : minmax(150px, auto) // 줄 폭 - 최소 150px |
'HTML5 | CSS3' 카테고리의 다른 글
| [CSS3] 텍스트 줄 바꿈 💥텍스트 자르기 (0) | 2022.05.26 |
|---|---|
| [HTML5] OG (Open Graph)태그 (0) | 2022.05.13 |
| [CSS3] 스크롤바 커스텀(Scrollbar Custom) (0) | 2022.05.12 |
| [HTML5] HTML 태그 정리 (0) | 2022.03.21 |
| HTML5와 CSS3 이란? (0) | 2021.09.27 |
- Total
- Today
- Yesterday
- SPREAD
- 4.0.3오류
- await
- Reat
- react-router-dom
- 반복문
- ssh key
- Flexbox&CSS grid
- 5.0.0버전 업
- Single Page Application
- github.io
- 콜백지옥
- Execution_Policies
- 깃허브
- Multiple Page Application
- create-react-app
- Visual Studio Code
- react
- GIT
- 마크다운
- 소스제어
- Prettier
- async
- vscode
- localstorage
- MPA
- Github
- 콜백함수
- 비구조화(구조분해) 할당
- JSON
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |

