티스토리 뷰

애플 웹사이트 인터랙션 클론 코딩을 배우면서 스크롤 이벤트로 화면이 전환되는 구현을 진행중이다.
아직 20%밖에 보지않았지만 진행하기 이전에 스크롤 이벤트가 어떻게 되는지 알면 좋을 것 같아
강의를 중단하고 정리하기로 하였다.
🎁 Scroll Event에 대해서 알아보도록 하자 🎁
🙌 현재 뷰의 크기
// 기본 문법
window.innerHeight; //뷰의 세로 사이즈 알아내기 (픽셀단위)
window.innerWidth; //뷰의 가로 사이즈 알아내기 (픽셀단위)
// 익스플로러 5부터 7버전만을 위한 문법 1
document.documentElement.clientHeight
document.documentElement.clientWidth
// 익스플로러 5부터 7버전만을 위한 문법2
document.body.clientHeight
document.body.clientWidth
window 객체의 innerHeight와 innerWidth 프로퍼티를 이용하면, 브라우저의 창 크기를 설정할 수 있습니다. 여기서 브라우저 창이란 웹 브라우저의 뷰포트(viewport)를 의미하며, 브라우저의 툴바나 스크롤 바는 포함되지 않습니다.
뷰 바깥의 브라우저 크기까지 포함하여 알아내고 싶을 땐 outerHeight, outerWidth 를 사용하면 됩니다.
🐱👓 요소의 정보
//IE, firefox 크롬, 사파리, 오페라에도 같은 프로퍼티가 있지만 값이 항상 0
document.documentElement.scrollLeft : x 축 방향으로 스크롤한 거리 (scrollX)
document.documentElement.scrollTop : y 축 방향으로 스크롤한 거리 (scrollY)
// Chrome, safari, opera, edge, Quirks Mode
document.body.scrollLeft : x 축 방향으로 스크롤한 거리 (scrollX)
document.body.scrollTop : y 축 방향으로 스크롤한 거리 (scrollY)
// Firefox, chrome, safari, opera, edge, IE>=9
window.pageXOffset : x 축 방향으로 스크롤한 거리
window.pageYOffset : y 축 방향으로 스크롤한 거리
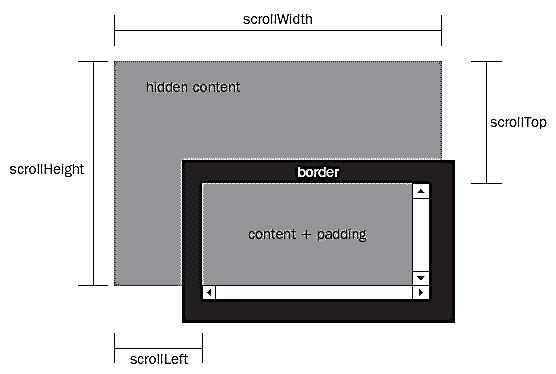
콘텐츠가 스크롤 되는 요소의 크기입니다.
- scrollHeight / scrollWidth - 스크롤 바가 없을 때 차지했을 콘텐츠 전체 높이/ 너비
- scrollLeft / scrollTop - 콘텐츠 영역의 왼쪽 / 위쪽에 보이지 않는 픽셀 너비 / 높이입니다.
값을 수정하면 요소가 스크롤 됩니다.

💥scrollY VS pageYoffset
둘 다 스크롤 Y값을 얻는다는 것은 동일하지만, scrollY는 IE에서 동장하지 않는다고 합니다.
MDN에서는 노후 환경을 신경쓰지 않아도 된다면 둘 중 아무거나 사용해도 괜찮다고 합니다.
하지만 IE를 버릴 수 없는 환경이기 때문에 scrollY만 쓰는 건 지향하는 것이 좋습니다.
결론은 구형 브라우저 신경안써도 되면 scrollY를 사용하고, 구형 브라우저를 신경써야한다면 pageYoffset을 사용하변 됩니다. 아니면 조건문을 걸어서 둘 다 쓰는 방향으로 진행합니다.
if(window.scrollY || window.pageYOffset) {}
// OR
if(window.pageYOffset || document.documentElement.scrollTop) {}
// offset 크기
Element.offsetTop; //해당 요소의 위로부터 떨어진 픽셀 거리
Element.offsetLeft; //해당 요소의 왼쪽으로부터 떨어진 픽셀 거리
Element.offsetHeight; //해당 요소의 픽셀 세로크기
Element.offsetWidth; //해당 요소의 픽셀 가로크기
요소의 너비와 높이에 패딩, 스크롤바, 테두리를 합친 크기이며 마진은 포함되지 않습니다.
오프셋 크기 프로퍼티는 모두 읽기 전용이며 접근할 때마다 다시 계산합니다. 따라서 이들 프로퍼티를 여러번 호출하지 말고 가능한 한 값을 로컬 변수에 저장해야 성능에 악영향이 없습니다.
- offsetLeft와 offsetTop 은 offsetParent 와 관련이 있습니다.
// window.scrollTo / window.scrollBy
// 1. window의 왼쪽 모서리를 기준으로 가로200px, 세로300px 스크롤 이동
window.scrollTo( 200, 300 );
// 2. 현재 위치를 기준으로 가로200px, 세로300px 스크롤 이동
window.scrollBy( 200, 200 );
// 3. 현재 위치를 기준으로 가로 0px 세로 0px 스크롤을 자연스럽게 이동
window.scrollTo({top:0, left:0, behavior:smooth})window.scrollTo( X, Y ) 는 왼쪽 상단을 기준(절대위치)으로 하여 스크롤을 이동시킵니다.
window.scrollBy( X, Y ) 는 현재 위치를 기준(상대위치)으로 하여 스크롤을 이동시켜준다.
window.scrollTo({top:0, left:0, behavior:smooth}) 는 left(x축위치), top(y축위치)를 특정 행동을 하여 이동합니다 (behavior는 auto, smooth가 있는데 auto는 그냥 이동하는 것, smooth는 자연스럽게 넘어가는 효과다)
💖 스크롤 이벤트 감지
window.addEventListener('scroll', () => {
//스크롤을 할 때마다 로그로 현재 스크롤의 위치가 찍혀나온다.
console.log(window.scrollX, window.scrollY);
});
EventListener를 사용하면 스크롤 이벤트가 발생 할 때마다 지정한 함수가 발생한다.
이때 함수에 window.scrollX 혹은 window.scrollY 함수를 사용하면 브라우저 왼쪽상단을 기준으로 현재 스크롤 위치(X, Y) 좌표를 알 수있다.
✨ 마우스 휠 이벤트 감지하기
//javascript의 경우 인자값으로 e만 주면 된다.
window.addEventListener('wheel', (e: WheelEvent) => {
console.log(e.deltaY, e.deltaX);
});
wheel 이벤트 감지를 사용하며 e.deltaY 값이 양수면 down wheel, 음수면 up wheel로 판단할 수 있다.
마찬가지로 e.deltaX 는 양수일 때 오른쪽, 음수일 때 왼쪽으로 판단할 수 있다.
💻 자바스크립트 스크롤 이벤트
1. 상단으로 이동하는 스크롤 구현하기
See the Pen Untitled by ghdtlsdnjs (@ghdtlsdnjs12) on CodePen.
2. 자연스럽게 상단으로 이동하는 스크롤 구현하기
사파리에서는 애니메이션 기능이 작동하지 못합니다.
See the Pen Untitled by ghdtlsdnjs (@ghdtlsdnjs12) on CodePen.
3. 자연스럽게 상단으로 이동하는 스크롤 구현하기(사파리 사용가능)
See the Pen Untitled by ghdtlsdnjs (@ghdtlsdnjs12) on CodePen.
4. 헤더 스크롤 이벤트
See the Pen Untitled by ghdtlsdnjs (@ghdtlsdnjs12) on CodePen.
5. 스크롤시 RGB color 값 변화시키기
See the Pen Untitled by ghdtlsdnjs (@ghdtlsdnjs12) on CodePen.
6. 무한 스크롤 구현하기
See the Pen Untitled by ghdtlsdnjs (@ghdtlsdnjs12) on CodePen.
7. 탭메뉴 스크롤이벤트
- 작성중-
8. full page 스크롤
- 작성중-
- Total
- Today
- Yesterday
- Execution_Policies
- 마크다운
- Reat
- 5.0.0버전 업
- 콜백지옥
- 반복문
- ssh key
- Visual Studio Code
- 4.0.3오류
- async
- SPREAD
- react-router-dom
- MPA
- Single Page Application
- github.io
- 콜백함수
- Multiple Page Application
- localstorage
- Github
- Flexbox&CSS grid
- GIT
- react
- 소스제어
- JSON
- await
- Prettier
- vscode
- 깃허브
- create-react-app
- 비구조화(구조분해) 할당
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
