티스토리 뷰

🎊 아기 FE개발자 주말 개인 스터디 모집 🎊
🐔 주의! 주최자가 닭띠라 공부일정(+공부&운동인증)를 여쭤볼 수 있습니다. (쪼쪼쪼...) 🐔
📆 일정 📆
| 날짜 | 학습내용 | 제출과제 |
| 6월 19일 (1회차) | HOOK(짧게) / style( css / Module / sass / styled-components ) -인강제공- |
깃허브 주소 |
| 6월 25일 (2회차) | style( flex box / css grid ) / todoList작업 (생성, 삭제) -인강제공- |
깃허브 주소 |
| 6월 26일 (3회차) | todoList작업 ( check box / 밑줄작업 ) [프로미스(promise)] 1. 콜백지옥 예시 2. 기존 promise 3. new promise ( async / await ) API연동 / 자바스크립트 이벤트 루프 이론 -인강제공- |
깃허브 주소 |
| 7월 2일 (4회차) | 자율 예습 및 복습 [ 예습 리스트 ] 1. React Router v6 2. React 아토믹 디자인 |
블로그 내용정리 OR 인강사진 |
| 7월 3일 (5회차) | Youtube Data V3 API -> 유튜브 클론코딩 1. Router를 위한 구조 파악. 2. React Router v6 적용 (🚨개인 + 구글링) 3. styled-component (🚨개인 + 구글링) + 더미데이터 |
깃허브 주소 + 작업 화면 |
| 7월 9일 (6회차) | Youtube Data V3 API -> 유튜브 클론코딩 2. styled-component (🚨개인 + 구글링) + 더미데이터 1. 유튜브 인강 구현 |
깃허브 주소 + 작업 화면 |
| 7월 10일 (7회차) | Youtube Data V3 API -> 유튜브 클론코딩 1. API 파일 폴더 분리 (🚨개인 + 구글링) 2. 데이터 Props(🚨개인 + 구글링) 3. styled-component (🚨개인 + 구글링) + map처리 |
깃허브 주소 + 작업 화면 |
| 7월 16일 (8회차) | Youtube Data V3 API -> 유튜브 클론코딩 이전 작업 계속 진행 or 기능 추가 [추가 가능한 기능 - 🚨개인 ] 1. 로딩 화면 2. og태그 3. 반응형 작업 |
깃허브 주소 + 작업 화면 |
| 7월 17일 (9회차) | Youtube Data V3 API -> 유튜브 클론코딩 이전 작업 계속 진행 or 기능 추가 [추가 가능한 기능 - 🚨개인 ] 1. 로딩 화면 2. og태그 3. 반응형 작업 |
깃허브 주소 + 작업 화면 |
| 7월 23일 (10회차) | 배포 + 회고록 1. api key 👉. env 처리 2. 배포 👉 GitHub + netlify 3. 회고록 작성 |
회고록 or 배포 url |
🔥 프로젝트는 개인이 하고싶은 것으로 진행하셔도 됩니다. 🔥
최대한 혼자 해보고 질문 및 정보를 공유하면서 진행하고자 합니다.
인강에서는 api 을 따로 진행하지 않으며 style, Router를 진행하지 않으니
본 스터디시간을 초과할 수 있습니다.
진행 인강 - [리액트] YouTube Data API v3을 이용한 YouTube 동영상 검색 앱 ⭐⭐
https://www.youtube.com/watch?v=Z2CXN2tuAXc
🌈 기술 : React.js
YouTube Data API v3
🔥 리액트 라우터 및 디자인은 개인이 진행하셔야합니다. 하단 주최자 깃허브 참고.
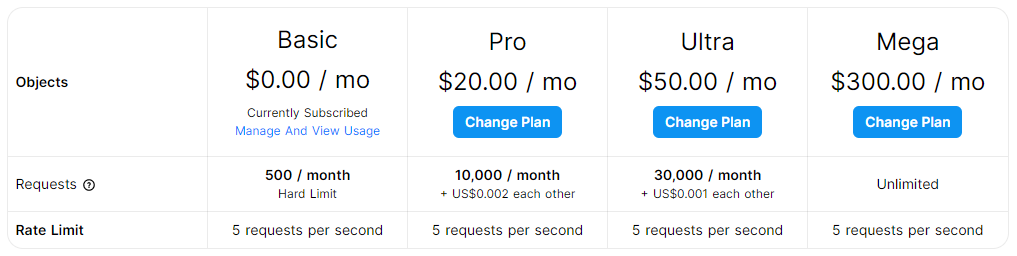
하루에 할당량을 500씩 사용 할 수 있어 여행어플보다 많은 테스트를 진행하실 수 있습니다.
🔥 배포는 다른 방식으로 진행합니다. 주최자도 처음으로 진행하오니 서로 많은 정보공유 및 참여 부탁드립니다.
[배포까지 진행한 유튜브 클론코딩]
🌈 기술 : React.js, styled-component, node.js. express.js
https://github.com/Hongsinwon/SrupTube
GitHub - Hongsinwon/SrupTube: [2022년 개인프로젝트] 유튜브 API을 활용한 프로젝트 - SrupTube 📆 2022.03.01 ~
[2022년 개인프로젝트] 유튜브 API을 활용한 프로젝트 - SrupTube 📆 2022.03.01 ~ 2022.03.15 - GitHub - Hongsinwon/SrupTube: [2022년 개인프로젝트] 유튜브 API을 활용한 프로젝트 - SrupTube 📆 2022.03.01 ~ 2022.03.15
github.com
📑 스터디 API 프로젝트 📑
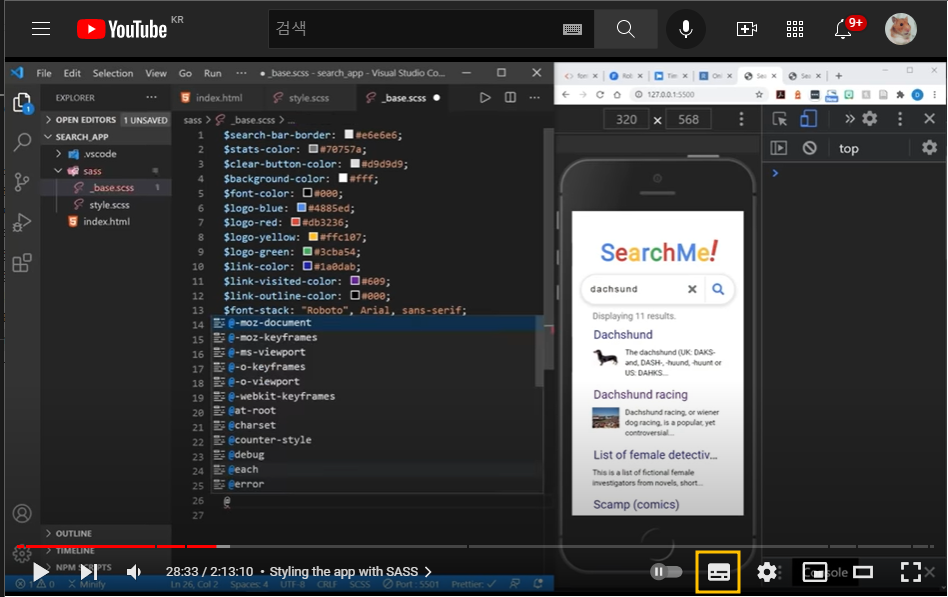
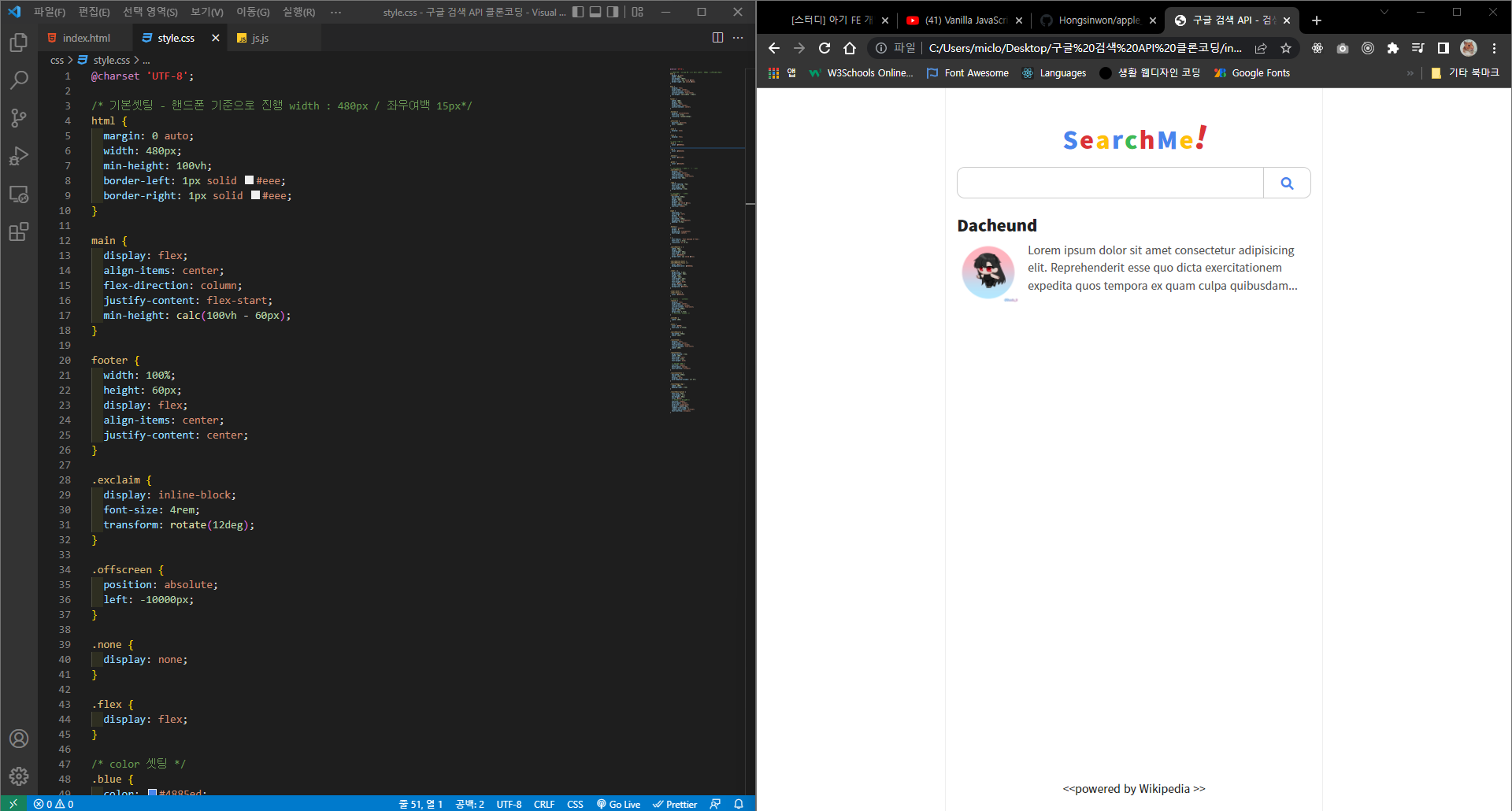
1. [바닐라 자바스크립트] Vanilla JavaScript 검색 앱 | Wikipedia API ⭐⭐
🌈 기술 : HTML5 / sass or CSS3(주최자작업 참고) / Vanilla Javascript
🌈 Wikipedia API 사용 (+ 강의 코드 파일)
🌈 함수 1개의 1개의 기능 + 깔끔한 기능 나누기를 경험하실 수 있습니다.
(가독성 좋은 코드가 무엇인지 알 수 있습니다.)
(설명부족 + 자막이슈) => 개인공부를 많이 해야합니다.
🔥 배포하기 위해서 본인 스스로 진행을 하셔야 합니다.
[작업하면서 작업자가 발견한 문제 - 구글링 有]
🔊 로컬환경에서 Javascript module 타입의 cors 문제!
📑 주최자 작업물 githib
https://github.com/Hongsinwon/search_api
GitHub - Hongsinwon/search_api: [바닐라 자바스크립트] wiki API를 이용한 구글 크롬 검색 api 📆 2022.05.20 ~
[바닐라 자바스크립트] wiki API를 이용한 구글 크롬 검색 api 📆 2022.05.20 ~ - GitHub - Hongsinwon/search_api: [바닐라 자바스크립트] wiki API를 이용한 구글 크롬 검색 api 📆 2022.05.20 ~
github.com
📑 완성 압축 파일
2. [리액트 + 배포] Google 지도 여행 도우미 애플리케이션 구축 및 배포 ⭐⭐⭐⭐
🌈 기술 : React.js
@material-ui/****, @react-google-maps/api, Travel Advisor API
🔥 초반에 자막이 번역이 되지 않아 출력이 되지 않습니다. 출력은 16:28 부터 정상적으로 작동합니다.

🔥 리액트 버전업데이트로 인해 구글링을 통해 해결해야할 문제가 존재합니다.
🔥 API 같은경우 월에 500 정도 사용가능합니다. (넘길 시 유료로 사용하셔야합니다.)
- 6월 25일부터 ~ 7월 초까지 빡쎄게 하시는걸 추천드립니다.

[작업하면서 작업자가 발견한 문제 - 구글링 有]
🔊 ERESOLVE unable to resolve dependency tree 👉npm 의존성 관리
🔊 package.json » eslint-config-react-app/jest#overrides[0]: Environment key "jest/globals" is unknown 👉 package.json 오류
🔊 React 18 👉 React 17.0.2 다운그레이드 (google-map-react 17에서 사용가능 / 18 업데이트 X)
🔊 Error: Cannot find module 'ajv/dist/compile/codegen' #875 👉 npm 문제분석 npm ls ajv
🔊 “GoogleMap: center or defaultCenter property must be defined” Code Answer
🔊 Travel Advisor lang: 'en_US' 👉 lang: 'ko_KR' 수정
🔊 Uncaught TypeError: Cannot read properties of undefined (reading 'location') 👉 주소검색(구글 자동완성)
🔊 GoogleMap: defaultCenter prop changed. You can't change default props. 👉오류는 없고 api도 잘 작동하나 날씨가 보이지 않습니다.
📑 주최자 작업물 githib (작업 진행중 ...ing)
https://github.com/Hongsinwon/travel_advisor_APP
GitHub - Hongsinwon/travel_advisor_APP: [리액트] Travel Advisor API 를 이용한 여행 맛집 지도 어플 📆 2022.05.2
[리액트] Travel Advisor API 를 이용한 여행 맛집 지도 어플 📆 2022.05.24 ~ - GitHub - Hongsinwon/travel_advisor_APP: [리액트] Travel Advisor API 를 이용한 여행 맛집 지도 어플 📆 2022.05.24 ~
github.com
📑 완성 압축 파일
npm i
3. 개인이 진행하고픈 프로젝트
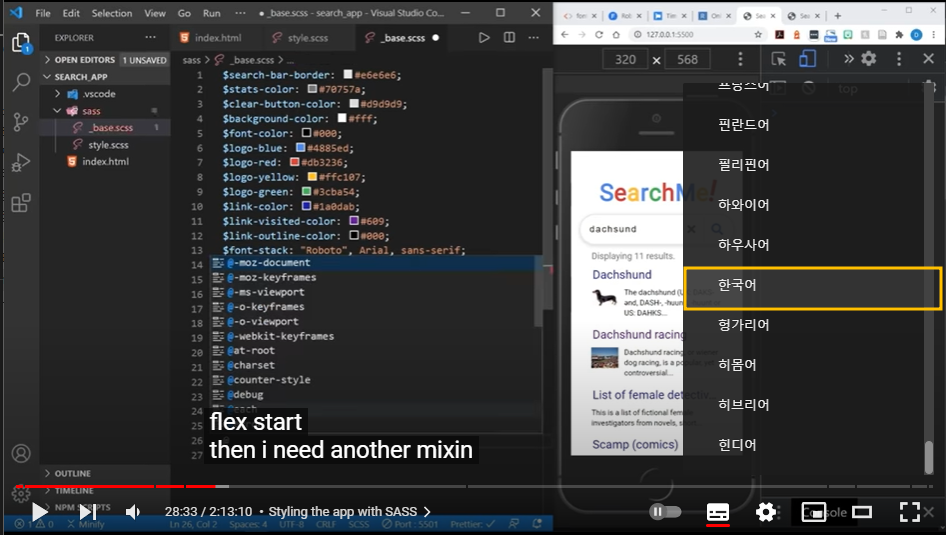
🤦♀️ 유튜브 한국어 자막 생성하는 법 (자막이슈 有)
1. 자막켜기

2. 설정 -> 자막 자동생성 누르기

3. 자동번역 누르기

4. 맨 하단 한국어 클릭

🎁 2022년 6월 5일(일) ~ 2022년 7월 9일(일) 총 5주 🎁
1. 토요일 / 일요일 스터디 👉 총 10일
(출석 80%이하시 다음 스터디 참여가 불가능합니다.)
2. 토요일 [공부 최소 2시간] / 일요일 [공부 최소 2시간 OR 운동 1시간 택 1]
3. 작업한 API 프로젝트 회고록 작성 필수
(0개 작성시 다음 스터디 참여가 불가능합니다.)
📑 회고록 양식
작업완료한 화면 캡쳐 |
| 작업자(닉네임 OR 성함) : |
| 작업일시 : |
| 깃허브 링크 : |
| 사용한 기술 : |
| 프로젝트 설명 + 기능 : |
| Problem (문제가 되는 것 + 해결 + 이론 ) : (디테일하게 작성해주세요.) (+ 부족한 부분 이론정리 / 해결하기 위한 참고 사이트 ) 👉 ( 필수 1개 이상 ) |
| 느낀점 : |
👀 회고록 참고 ( README.md )
https://github.com/Hongsinwon/search_api/blob/main/README.md
GitHub - Hongsinwon/search_api: [바닐라 자바스크립트] wiki API를 이용한 구글 크롬 검색 api 📆 2022.05.20 ~
[바닐라 자바스크립트] wiki API를 이용한 구글 크롬 검색 api 📆 2022.05.20 ~ - GitHub - Hongsinwon/search_api: [바닐라 자바스크립트] wiki API를 이용한 구글 크롬 검색 api 📆 2022.05.20 ~
github.com
🎁 모집인원 🎁
[필수] HTML5 / CSS3 / React 기초 지식 필수
😎 총 6명( 주최자 제외 ) 😎
🌱 개발자 준비하는 새싹 개발자, 주니어 개발자 🌱
🐱👤 5주 스터디 진행하면서 함께 성장하실 예비 개발자 + 주니어 개발자🐱👤
당진고구마님
삼세번님
정현님
왜계인님
주마등님
📢 공부인증 방식
1. 구현중인 프로젝트 코드 + 화면 포함 캡쳐

2. 작업한 프로젝트 회고록 작성 제출
🔥 제일 열심 아가 개발자상 (1분) 🔥
참여일수(공부일수 우선) + 목표 달성 + (예외 :: total 공부시간)

👏 1회차 스터디 (5/1 ~ 6/4)
https://tlsdnjs12.tistory.com/58
[스터디]아기 개발자 주말 스터디 기록 (5월 1일 ~ 6월 4일)
😎 참여자 명단 + 목표 😎 참여자 분야 스터디 목표 [주최자]서스포PAR @PARPAR_FE FE 열심히 스터디 관리 암영님 @darkness_bloom 기타 매일 백준 한문제씩 풀기 젠이님 @jenni22e FE API를 이용해 프로젝트
tlsdnjs12.tistory.com
'나의 개발이야기 > 스터디' 카테고리의 다른 글
| [스터디] 훈훈 자바스크립트 스터디(23년 1월 2일 ~ 23년 1월 13일 ) [마감] (5) | 2022.12.20 |
|---|---|
| [스터디]아기 개발자 주말 스터디 기록 (5월 1일 ~ 6월 4일) (0) | 2022.04.27 |
| [스터디] 아기 개발자 주말 스터디 (5월 1일 ~ 6월 4일) (0) | 2022.04.25 |
- Total
- Today
- Yesterday
- Reat
- Flexbox&CSS grid
- JSON
- 깃허브
- 마크다운
- ssh key
- Execution_Policies
- 반복문
- react-router-dom
- vscode
- github.io
- Visual Studio Code
- 소스제어
- Single Page Application
- 5.0.0버전 업
- 콜백함수
- SPREAD
- MPA
- create-react-app
- Github
- react
- 4.0.3오류
- Multiple Page Application
- await
- 콜백지옥
- async
- Prettier
- GIT
- 비구조화(구조분해) 할당
- localstorage
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
