티스토리 뷰

드디어 노마드코더 챌린지를 마무리 짓고,
정적 페이지를 만들기 위하여 글을 작성하게 되었습니다!!
과거 멋모르던 시전Api cors에러를 피하기 위해
node.js로 열심히 만들었던 기억있는데...
💖 깃허브 페이지(github page)란?
개발자라면 누구나 알고 있는 사이트인 Github는, 무료 티어 사용자가 공개 레포지토리에서 무료로 호스팅을 이용할 수 있도록 Github Pages라는 서비스를 제공한다. Pro 티어 사용자는 private 레포지토리에서도 사용할 수 있다.
Github Pages는 기본적으로 HTML, CSS, 그리고 JavaScript로 구성된 파일을 구동하고 배포해 Static 웹 사이트를 호스팅할 수 있게 해주는 서비스다.
이 기능을 사용하게 되면 주로 github.io 라는 도메인을 사용하게 된다. 물론 커스텀 도메인을 사용할 수도 있긴 하다
🎁 공식문서 🎁
https://docs.github.com/en/pages/getting-started-with-github-pages
Getting started with GitHub Pages - GitHub Docs
You can set up a basic GitHub Pages site for yourself, your organization, or your project. GitHub Pages is available in public repositories with GitHub Free and GitHub Free for organizations, and in public and private repositories with GitHub Pro, GitHub T
docs.github.com
💖 깃허브 페이지(github page) 만들기
1. Github와 로컬 프로젝트 연결하기
커밋한 Github 저장소의 페이지에 진입한 후에 상단에 있는 [Settings]을 클릭해줍니다.

2 - 1. 레포지토리에서 Pages 설정하기
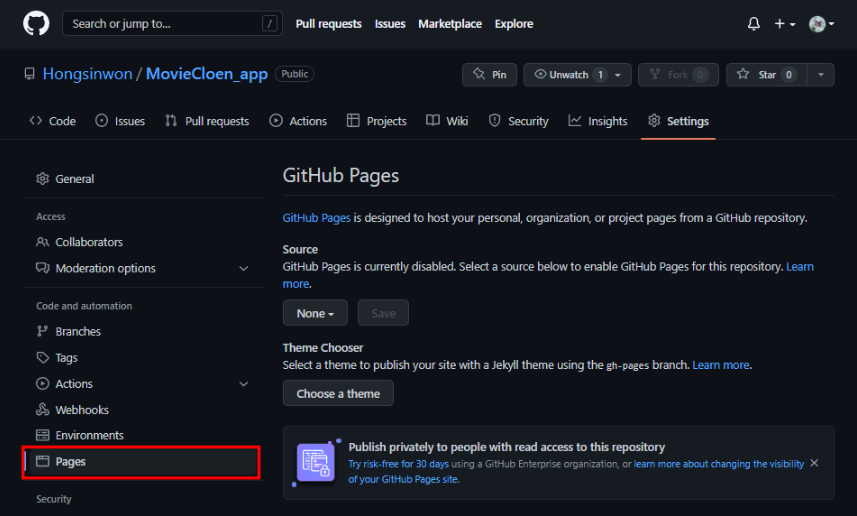
[Settings]에서 [Pages]을 찾아 클릭, 기본적으로 Source 가 none으로 되어있습니다.

2 - 2. 레포지토리에서 Pages 설정하기
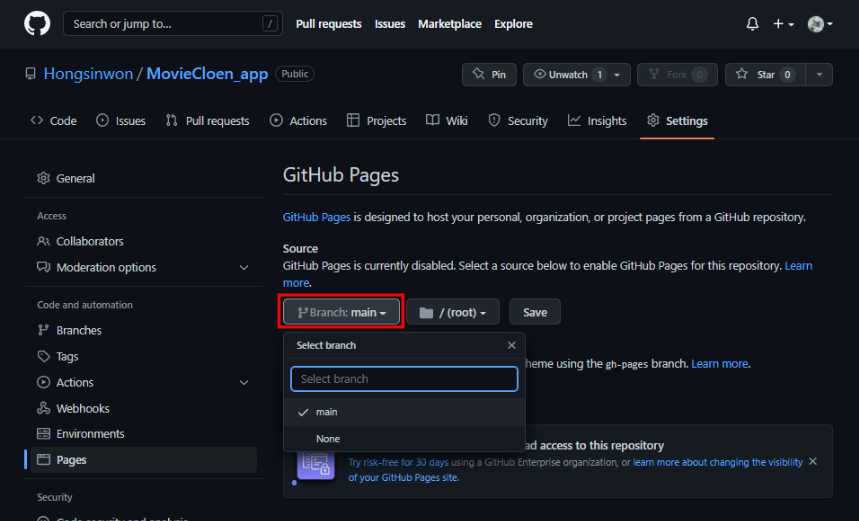
none으로 기본 설정 된 것을 자신이 보여주고자 하는 브랜치[분기점]을 선택한 다음 Save버튼을 눌러 저장해줍니다. (일단 Source에 대충 아무 branch나 선택해서 Save를 합니다.)

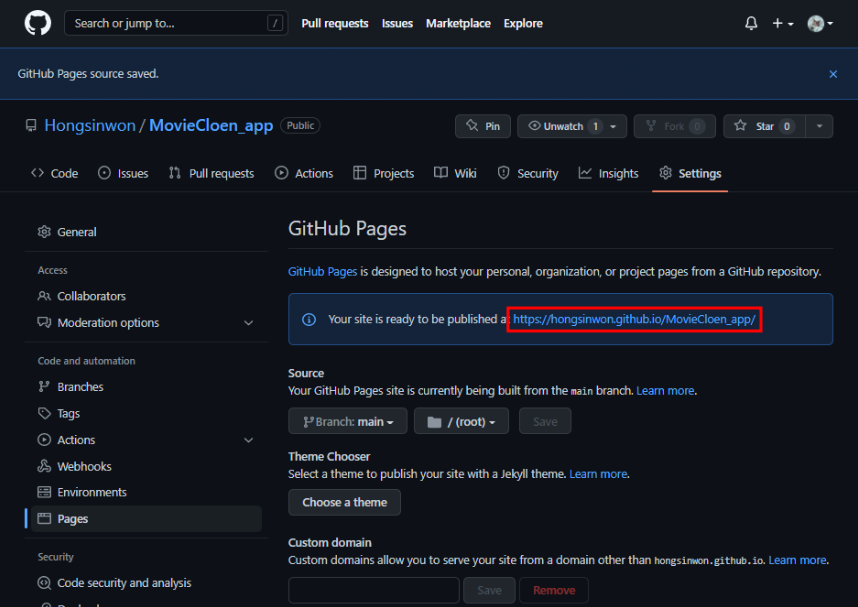
3. Published될 준비가 되었다는 안내와 함께 URL확인.
자신이 만든 페이지랑 연동이 안되었기 때문에 404 페이지가 나타납니다.

4. React 프로젝트에 gh-pages 설치하기
Github Pages는 React 프로젝트를 쉽게 배포할 수 있도록 gh-pages 라이브러리를 제공한다.
npm install gh-pages --save-dev
5. package.json 설정
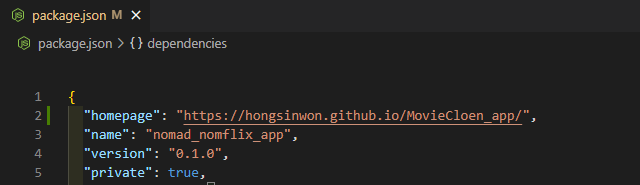
homepage, predeploy, deploy 을 작성해 package.json에 추가합니다.

"homepage": "https://깃허브ID.github.io/레포지토리이름/",

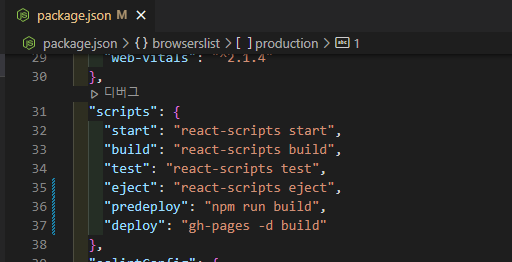
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"predeploy": "npm run build", // ⭐추가
"deploy": "gh-pages -d build" // ⭐추가
},
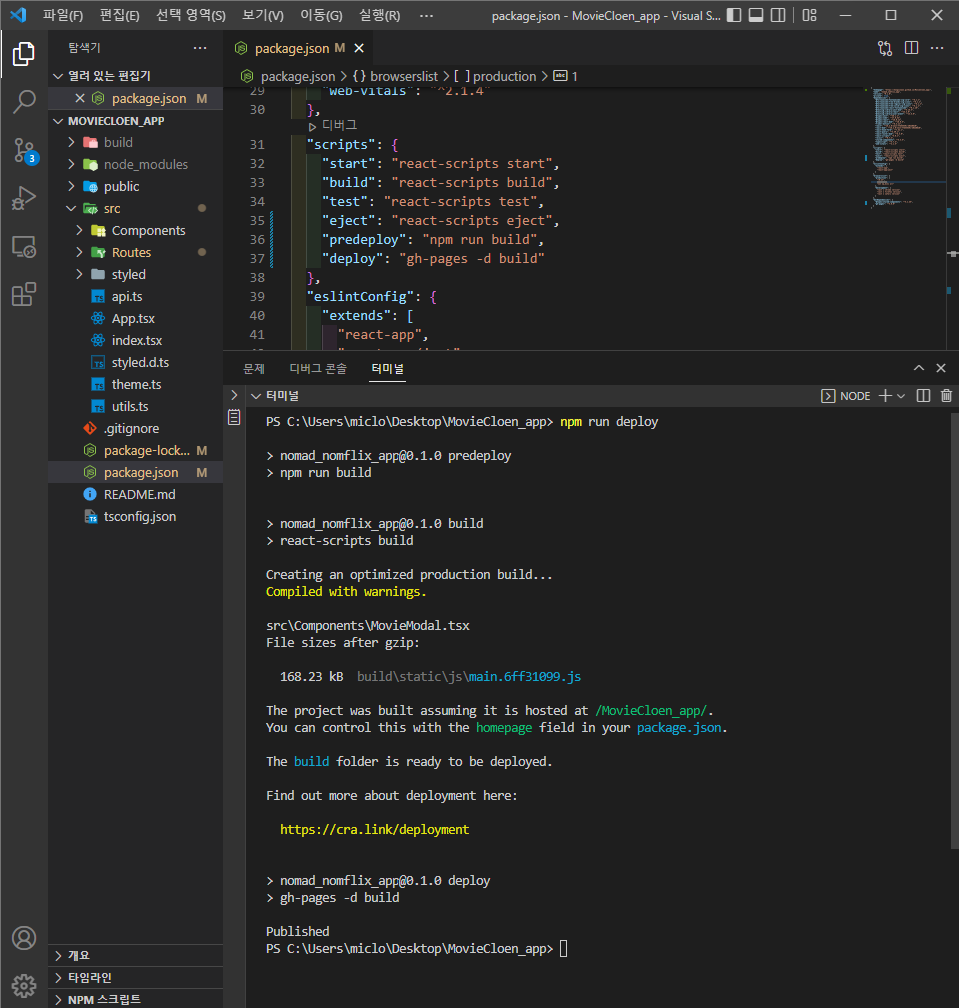
6. package.json 설정 완료 후 npm run deploy 실행
모든 내용이 설정 후, npm run deploy을 실행해 gh-pages -d build시켜줍니다.
자동으로 빌드도 해주고, github 원격 저장소에 배포에 필요한 파일을 보내줍니다.

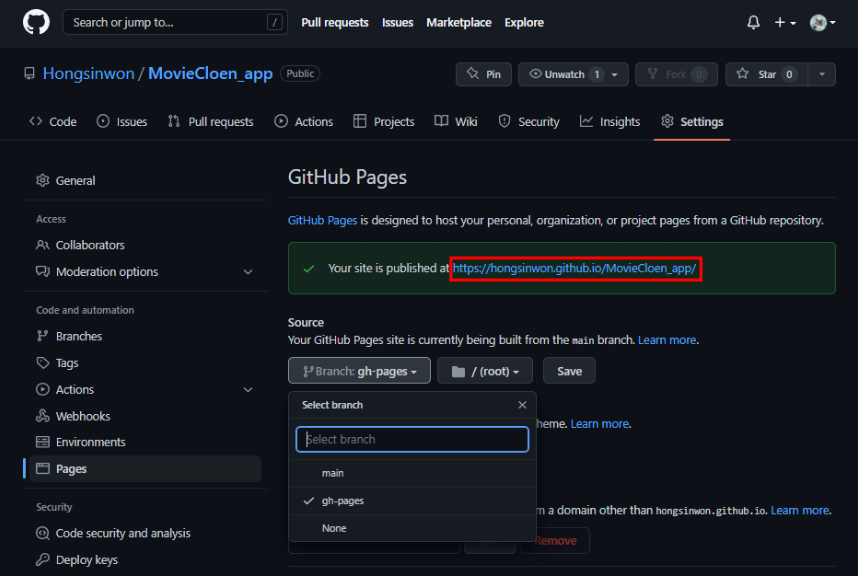
7. gh-pages 배포하고 레포지토리에서 다시 설정하기
다시 아까 설정 창으로 돌아가면, 선택할 수 있는 브랜치에 gh-pages 가 보입니다
브랜치를 gh-pages 로 설정하고 저장해줘야 한다.

8. 배포 확인!
잘 배포가 되었습니다. api가 잘 나오지 않는거 보아하니 url 이 잘못되었나봅니다.
Router 에 basename 추가해 오류를 해결해보도록 하겠습니다.

💥 [gh-pages] CRA 배포 시 homepage 경로를 참조하지 못할 때
🔥 왜 빈화면이 나오는가?
라우터가 가리키는 "/"의 경로는 “https://닉네임.github.io/” 주소뒤에 오는 "/"의 경로입니다.
하지만 여러분의 프로젝트 설정 경로는 “https://닉네임.github.io/리포지터리이름/”에 있기때문에
빈 화면만 뜨는 것 입니다.
<BrowserRouter>
<Route path='/search' element={<Search />} />
<BrowserRouter>
👿 hongsinwon.github.io/search 👉 실행되지 않아야 하는 url인데 실행이 됩니다.
🥶 hongsinwon.github.io/MovieCloen_app/search 👉 원래 실행되어야 하는 url인데 실행이 안됩니다.

그럼 hongsinwon.github.io/search 으로 하면되지 않겠느냐?
🚨 404 에러가 발생합니다. 🚨
즉 404 에러를 피하고 정상적인 실행을 위해서는 Router에
<BrowserRouter basename={process.env.PUBLIC_URL}> 을 작성해 주어야 합니다.
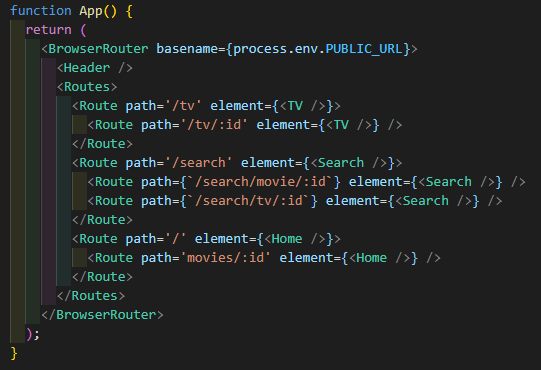
1. Router 에 basename 추가
react-router에서 <Link>로 주소를 이동할 때 무조건 최상위 경로 기준으로 이동해서 주소 이동 후 새로고침하면 엉뚱한 곳으로 접속되는 문제가 있었다.
해결법을 찾아봤더니 basename을 지정해서 라우팅할 때 특정 경로를 붙여줄 수 있었다.

<BrowserRouter basename={process.env.PUBLIC_URL}>
Router 에 최상단, BrowserRouter basename 추가 !
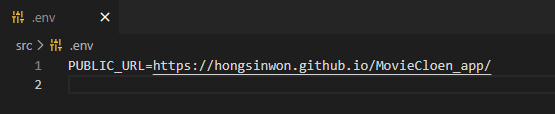
2. .env 파일 추가


package.json 안 homepage url 주소와 같은 것으로 사용하면 됩니다.
// PUBLIC_URL= 내 배포된 깃허브 주소
PUBLIC_URL=https://hongsinwon.github.io/MovieCloen_app/
🎁 배포된 github.io 🎁
https://hongsinwon.github.io/MovieCloen_app/
Netflix - Sinwon
hongsinwon.github.io
'Git & GitHub' 카테고리의 다른 글
| [Git] 커밋 메시지 템플릿 설정하기 (0) | 2022.11.02 |
|---|---|
| [Git] .gitignore 셋팅 (0) | 2022.10.26 |
| [VS CODE git] VS CODE 소스제어 git (3) | 2022.03.22 |
| [git] Permission denied (publickey) 👉 SSH key (0) | 2022.03.21 |
| 브랜치(Branch) 이란? (0) | 2021.12.22 |
- Total
- Today
- Yesterday
- 4.0.3오류
- react
- JSON
- 마크다운
- localstorage
- Execution_Policies
- 5.0.0버전 업
- 반복문
- SPREAD
- Single Page Application
- 소스제어
- 콜백함수
- await
- 콜백지옥
- Flexbox&CSS grid
- GIT
- Prettier
- Multiple Page Application
- react-router-dom
- Reat
- 비구조화(구조분해) 할당
- create-react-app
- Github
- github.io
- 깃허브
- vscode
- ssh key
- Visual Studio Code
- async
- MPA
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
