티스토리 뷰

깃과 깃허브를 사용할때
브런치를 빼 먹을 수 없는데 도대체 브랜치가 무엇이길래...?
✨ 브랜치에 대해 알아보도록 하자 ✨
💖 브랜치(Branch)
1. 모든 버전 관리 시스템에는 브랜치(Branch)라는 개념이 있습니다. 브랜치는 원래 나뭇가지라는 뜻입니다. 버전 관리 시스템에서는 나무가 가지에서 새 줄기를 뻗듯이 여러 갈래로 퍼지는 데이터 흐름을 가르키는 말로 사용합니다.
2. 브랜치는 독립적으로 어떤 작업을 진행하기 위한 것입니다. 필요에 의해 만들어지는 각각의 브랜치는 다른 브랜치의 영향을 받지 않기때문에, 여러작업을 동시에 진행할 수 있습니다. 즉, 자유롭게 일할 수 있고 협업을 쉽고 편리하게 할 수 있도록 도와줍니다.

📑 브랜치 기능
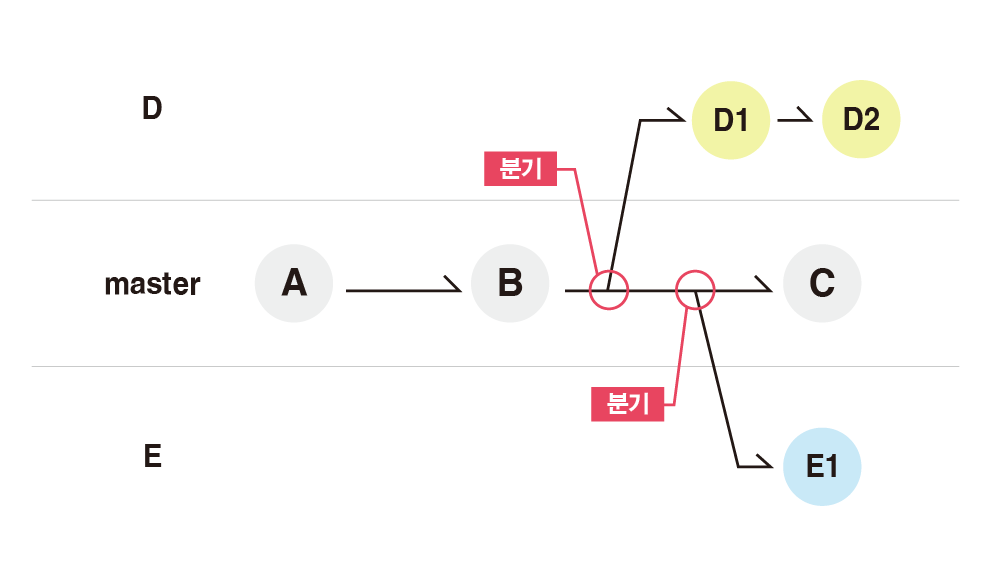
💬 분기
- 새 브랜치를 만드는 것을 분기(Branch)라 한다.

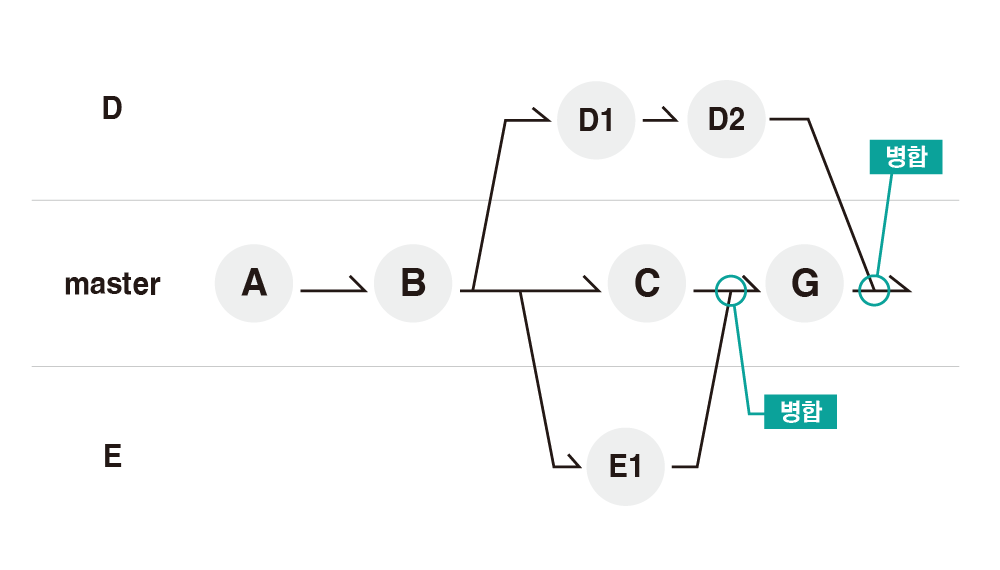
💬 병합
- 분기(새 브랜치를 생성)했던 브랜치를 marster 브랜치에 합치는 것을 병합(merge)이라 한다

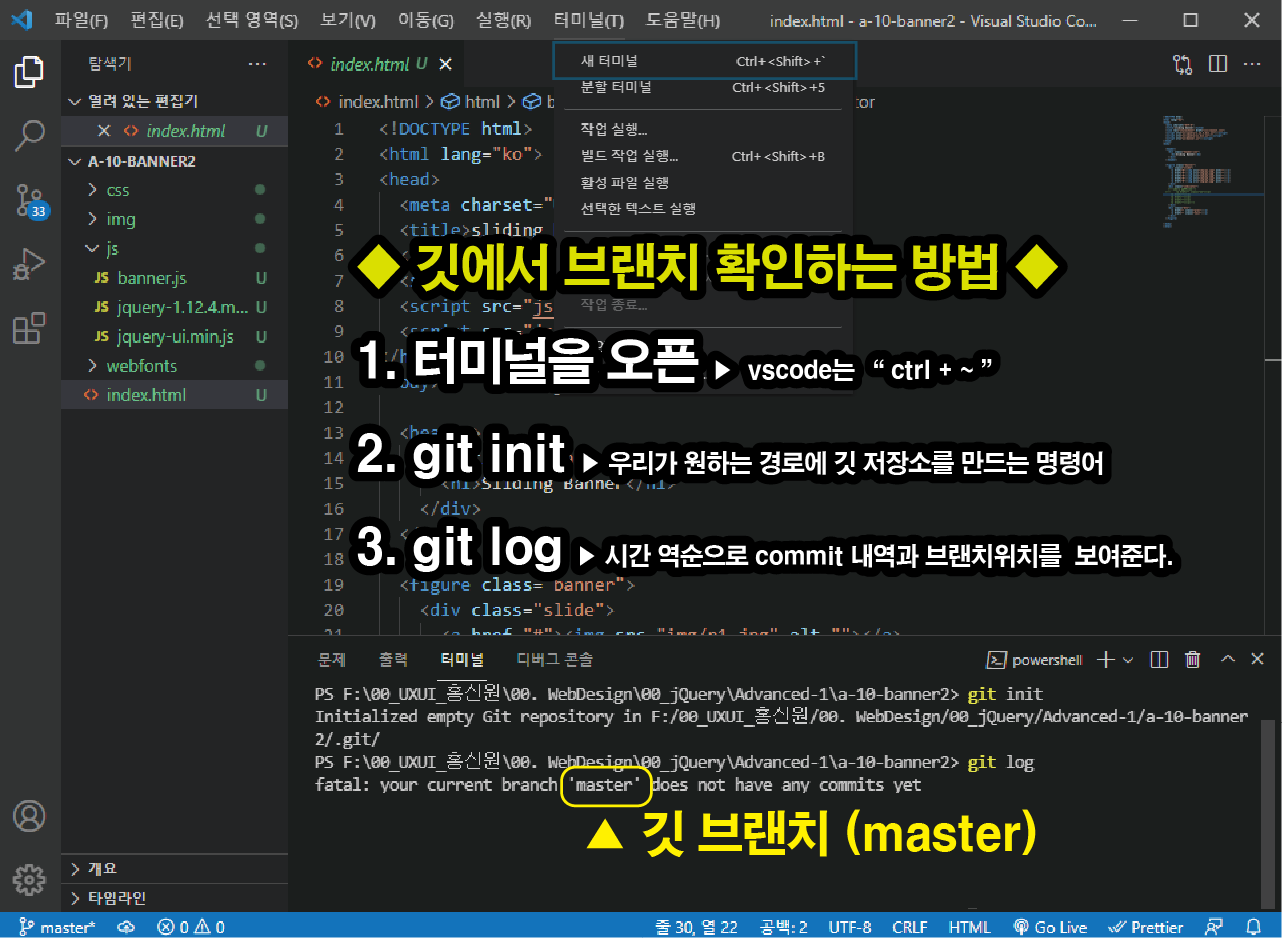
📑 깃에서 브랜치 확인
🔊 깃에서 확인하는 방법. (vscode, 명령 프롬프트, Git Bash 동일)

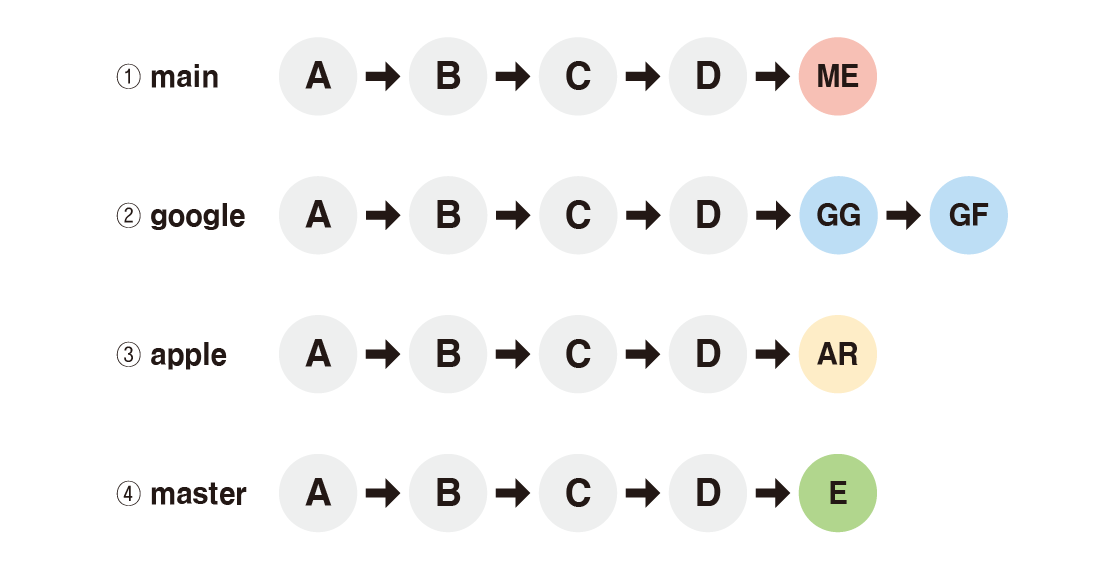
🙌 깃(Git)의 기본 브랜치는 master 🙌
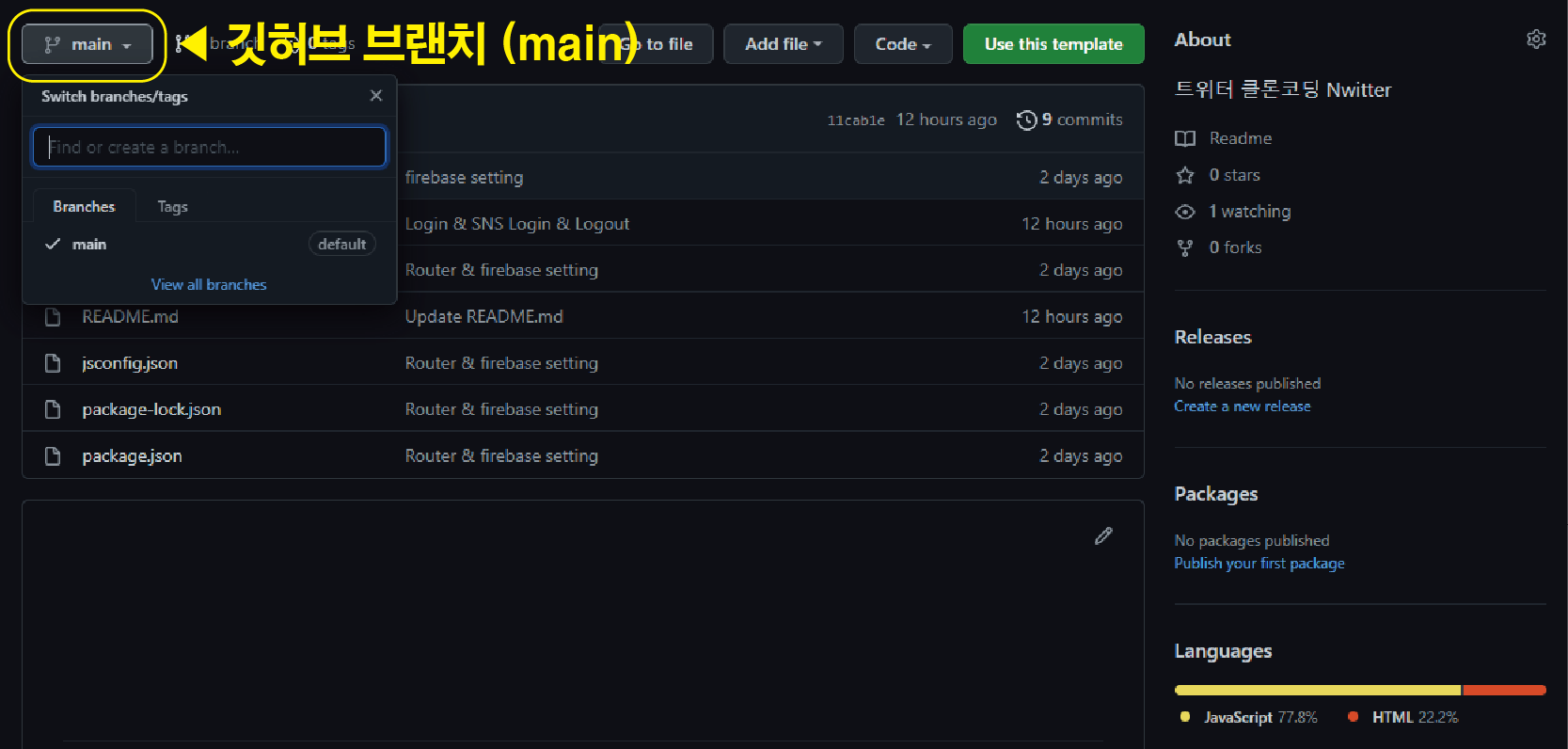
📑 깃허브에서 브랜치 확인
🔊 깃허브에서 브랜치를 확인하는 방법.

🙌 깃허브(GitHub)의 기본 브랜치는 main 🙌
https://tlsdnjs12.tistory.com/6
깃(Git) 이란?
프로그래밍을 공부하는 사람이라면 누구나 깃이나 깃허브에 대해 한번쯤 들어봤을 것이다. 작성한 소스관리를 위해 필요한 시스템인 깃! ✨ 더 나은 개발자가 되기 위해천천히 알아보자 ✨ 💖
tlsdnjs12.tistory.com
https://tlsdnjs12.tistory.com/7
깃허브(GitHub) 란?
깃과 깃허브 둘의 관계는 무엇이며 어떤것을 지원하길래 수 많은 개발자가 이용하는 것일까? ✨깃허브에 대해서 좀 더 알아보도록하자.✨ 💖 깃허브(GitHub) 1. 깃허브는 소프트웨어 개발 프로
tlsdnjs12.tistory.com
https://tlsdnjs12.tistory.com/9
비주얼 스튜디오(VScode)로 깃허브(GitHub)이용하기
깃과 깃허브, 브랜치에 대해서 알아봤는데... 정작 비주얼 스튜디오에서 어떻게 사용했는지에 대한 정리를 해볼려고 합니다! ✨ 나의 깃허브에 1일 1커밋을 도전하기 위해! ✨ 📑 깃허브(GitHub)
tlsdnjs12.tistory.com
'Git & GitHub' 카테고리의 다른 글
| [GitHub] 깃허브 페이지 + 배포 (2) | 2022.06.20 |
|---|---|
| [VS CODE git] VS CODE 소스제어 git (3) | 2022.03.22 |
| [git] Permission denied (publickey) 👉 SSH key (0) | 2022.03.21 |
| 깃허브(GitHub) 란? (0) | 2021.12.21 |
| 깃(Git) 이란? (0) | 2021.12.20 |
- Total
- Today
- Yesterday
- localstorage
- JSON
- vscode
- create-react-app
- await
- Execution_Policies
- Visual Studio Code
- github.io
- 깃허브
- react-router-dom
- async
- Github
- ssh key
- 5.0.0버전 업
- 반복문
- Prettier
- Single Page Application
- 콜백지옥
- MPA
- 마크다운
- GIT
- Reat
- 콜백함수
- 비구조화(구조분해) 할당
- SPREAD
- 4.0.3오류
- react
- Multiple Page Application
- Flexbox&CSS grid
- 소스제어
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
