티스토리 뷰

웹페이지의 뼈대를 구성하는 언어 HTML : Hyper Text MarkUp Language
마크업 언어인 HTML인데 마크 다운도 존재할까라는 의문이 들었다.
마크업(MarkUp) 언어, 마크다운(MarkDown) 언어 개념정리를 확실히 알고 넘어가자!
💖 마크업(MarkUp)언어란?
마크업 언어는 "마크(Mark)"로 둘러싸인 언어입니다. "태크(Tag)"로 둘러싸였다고도 표현합니다. HTML, XML 등의 마크업 언어들은 문서의 구조를 정의합니다. 쉽게 말하면 문서의 골격에 해당하는 부분을 작성하는데 사용합니다.

💖 마크다운(MarkDown)언어란?
마크다운 언어는 마크업 언어의 일종으로, 존 그루버(John Gruber)와 아론 스워츠(Aaron Swartz)가 만들었습니다.
읽기도 쓰기도 쉽다는 장점이 있습니다.
그루버는 작성한 마크다운 언어 문서를 HTML 파일로 변환해주는 펄(Perl) 스크립트도 만들었습니다.
그 파일이 우리가 흔히 사용하는 .md 확장자의 파일입니다. (Readme.md 등...)

우리가 일상적으로 아주 많이 자주 사용하지만 마크다운 언어라고 인식하지 못하는 것이 있습니다.
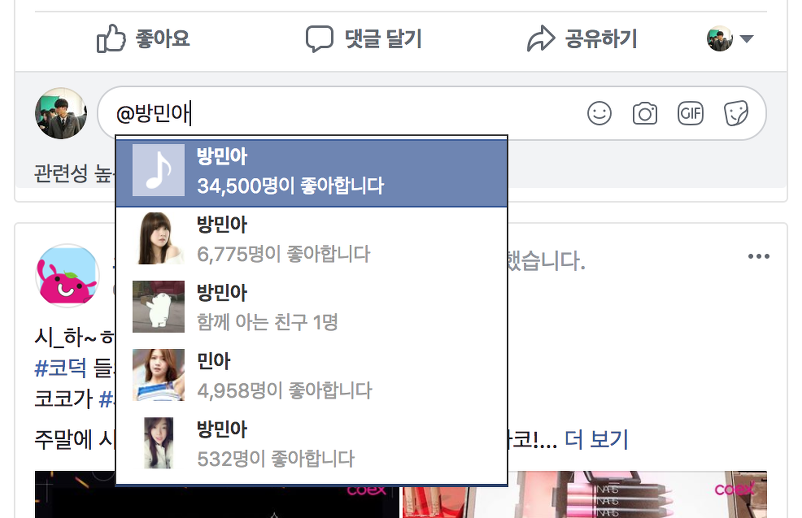
바로 페이스북 태그 기능입니다. "@"가 붙은 문자열을 자동으로 태그로 인식하는 마크다운 언어입니다.
🔊 우리가 사용하는 마크다운 언어
1. SNS의 '태그' 기능
2. 위키 백과 편집 기능

📑 .md 파일 문법
1. # : 페이지 헤딩입니다. html의 <h1> ~ <h6> 태그에 해당합니다. 쓰고 싶은 만큼 붙여서 쓰면 됩니다. (최대 6개)
2. * 순서가 없는 리스트를 만들 수 있습니다. 탭으로 안쪽으로 들여쓴 목록을 만들 수 있습니다.
3. 1. 2. 3. ... : 순서가 있는 리스트를 만들 수 있습니다. 탭으로 안쪽으로 들여쓴 목록을 만들 수 있습니다.
4. *[글씨]* : 기울인 글씨를 쓸 수 있습니다.
5. **[글씨]** : 굵은 글씨를 쓸 수 있습니다.
6. [링크 내용](링크 주소) : 링크를 만들 수 있습니다. 주소 url을 그대로 적으면 자동으로 링크가 만들어 집니다.
7. > : 인용구를 작성합니다.
🎁 마크다운 에디터 : https://pandao.github.io/editor.md/en.html 🎁
Editor.md - Open source online Markdown editor.
Editor.md follows the MIT License, Anyone can freely use. Submit bugs or new issues
pandao.github.io

'기타지식' 카테고리의 다른 글
| 크로스 브라우징(cross browsing)이란? (0) | 2022.04.26 |
|---|---|
| 가비지 컬렉션, 컬렉터(Garbage Collection)란? (0) | 2022.04.25 |
| [VSCode] Prettier 설정 (0) | 2022.04.25 |
| SSR vs CSR 이란? (0) | 2022.01.28 |
| MPA vs SPA 이란? (0) | 2022.01.15 |
- Total
- Today
- Yesterday
- GIT
- 콜백지옥
- Single Page Application
- Multiple Page Application
- 비구조화(구조분해) 할당
- Flexbox&CSS grid
- 깃허브
- 마크다운
- JSON
- MPA
- Execution_Policies
- react
- Prettier
- Visual Studio Code
- Github
- ssh key
- Reat
- 소스제어
- await
- github.io
- 5.0.0버전 업
- 4.0.3오류
- localstorage
- vscode
- async
- react-router-dom
- create-react-app
- 반복문
- SPREAD
- 콜백함수
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
