티스토리 뷰

vscode에서 코드 작성시, 코드를 이쁘게 정라정돈해주는 Prettier!
코드의 가독성을 올려주니 정말 좋은 도구이다.
🎁 하지만 작동을 위해서 초기 작업이 필요한데 그것을 차차 알아가보자! 🎁
💖 Prettier 이란?

사용자가 작성한 코드를 미리 지정한 포맷팅으로 맞춰주는 포맷터이다.
코드의 품질을 위해 사용하는 ESLint와 성격이 다르다.
🎁Plugin 설치🎁
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
Prettier - Code formatter - Visual Studio Marketplace
Extension for Visual Studio Code - Code formatter using prettier
marketplace.visualstudio.com
📑 1. 설정 - Single quote
쌍따음표로 코딩으 했을경우 저장을 누르면 작은쌍따음표로 변경

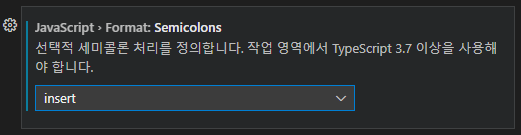
📑 2. 설정 - Semicolons
자동으로 JS를 사용할때 세미콜론을 붙여주는 기능

📑 3. 설정 - Format On Save

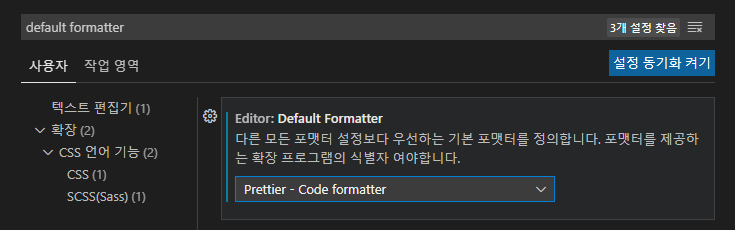
📑 4. 설정 - Default Formatter

'기타지식' 카테고리의 다른 글
| 크로스 브라우징(cross browsing)이란? (0) | 2022.04.26 |
|---|---|
| 가비지 컬렉션, 컬렉터(Garbage Collection)란? (0) | 2022.04.25 |
| 마크업(MarkUp)과 마크다운(MarkDown) 이란? (0) | 2022.03.21 |
| SSR vs CSR 이란? (0) | 2022.01.28 |
| MPA vs SPA 이란? (0) | 2022.01.15 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 비구조화(구조분해) 할당
- localstorage
- 콜백지옥
- 반복문
- 마크다운
- JSON
- Single Page Application
- Multiple Page Application
- react-router-dom
- Reat
- MPA
- Visual Studio Code
- 깃허브
- Flexbox&CSS grid
- vscode
- GIT
- react
- 소스제어
- await
- Github
- async
- create-react-app
- github.io
- Prettier
- 콜백함수
- SPREAD
- 4.0.3오류
- ssh key
- Execution_Policies
- 5.0.0버전 업
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
