티스토리 뷰

깃과 깃허브
둘의 관계는 무엇이며 어떤것을 지원하길래 수 많은 개발자가 이용하는 것일까?
✨깃허브에 대해서 좀 더 알아보도록하자.✨
💖 깃허브(GitHub)
1. 깃허브는 소프트웨어 개발 프로젝트를 위한 소스코드 관리서비스(원격 저장소) 입니다. 소스코드 열람 및 간단한 버그정리, 버전관리 그리고 sns기능도 있는 호스팅 플랫폼 서비스입니다. 그래서 함께 개발한 소스코드를 공유할때 또는 상대로부터 받은 코드를 수정할때 굉장히 유용하게 쓰입니다.
2. 깃허브는 깃을 웹에서 보다 편하게 쓸 수 있도록 만든 도구입니다. 즉, 깃을 활용해서 짠 코드를 공유할 수 있는 공간이라 생각하면 됩니다. 예를 들어 깃에서는 명령어를 하나하나 입력해야 하지만, 깃허브는 웹그래픽 기반의 도구이기 때문어 서비스를 더 직관적으로 이해할 수 있습니다.
💬 원격 저장소에서 깃을 사용할 수 있습니다.
- 지역 저장소를 만들지 않아도 깃허브에 원격 저장소를 만들어 사용 할 수도 있고, 지역 저장소가 있다면 원격 저장소와 연결해서 사용 할 수도 있습니다.
💬 지역 저장소를 백업할 수 있습니다.
- 깃허브에 원격 저장소를 만들고 사용자 컴퓨터의 지역 조장소를 연결한 후 동기화를 하면 지역 저장소를 인터넷상에 백업할 수 있습니다. 깃허브에 백업하면 원격 저장소에 손쉽게 커밋할 수 있습니다.
💬 협업 프로젝트에서 사용할 수 있습니다.
- 팀 프로젝트를 진행할 때도 이젠 깃허브가 기본 저장소가 됩니다. 인터넷만 가능하면 누구나 쉽게 접근할 수 있고, 깃과 깃허브에서 여러 가지 협업 도구를 제공하기 때문에 깃허브를 사용하면 여러 명의 팀원이 하나의 프로젝트를 진행하기 쉽습니다.
💬 자신의 개발 이력을 남길 수 있습니다.
- 깃허브에서 소스를 수정하고 오픈 소스에 참여해서 하는 일들은 사용자 초기 화면에 날짜별로 모두 기록에 남습니다. 지원자가 어떤 주제에 관심이 많은지, 어떤 것들을 개발했는지, 그리고 무엇을 개발 중인지 한눈에 확인할 수 있기 때문에 깃허브는 개발자가 자신의 개발 이력을 관리하기 좋은 플랫폼입니다.
💬 다른 사람의 소스를 살펴볼 수 있고, 오픈 소스에 참여할 수도 있습니다.
- 개발자로서 실력을 높이는 방법 중 하나가 다른 사람의 소스를 읽어보고 분석하면서 나름대로 소스를 수정하고 작성해 보는 것입니다. 깃허브는 전세계 개발자들이 공개해 놓은 소스들이 많습니다. 이런 오픈소스를 살펴보고 참여할 수 있는것도 깃허브에 커다란 매력입니다.
🎁 GitHub 웹사이트 🎁
https://github.com/
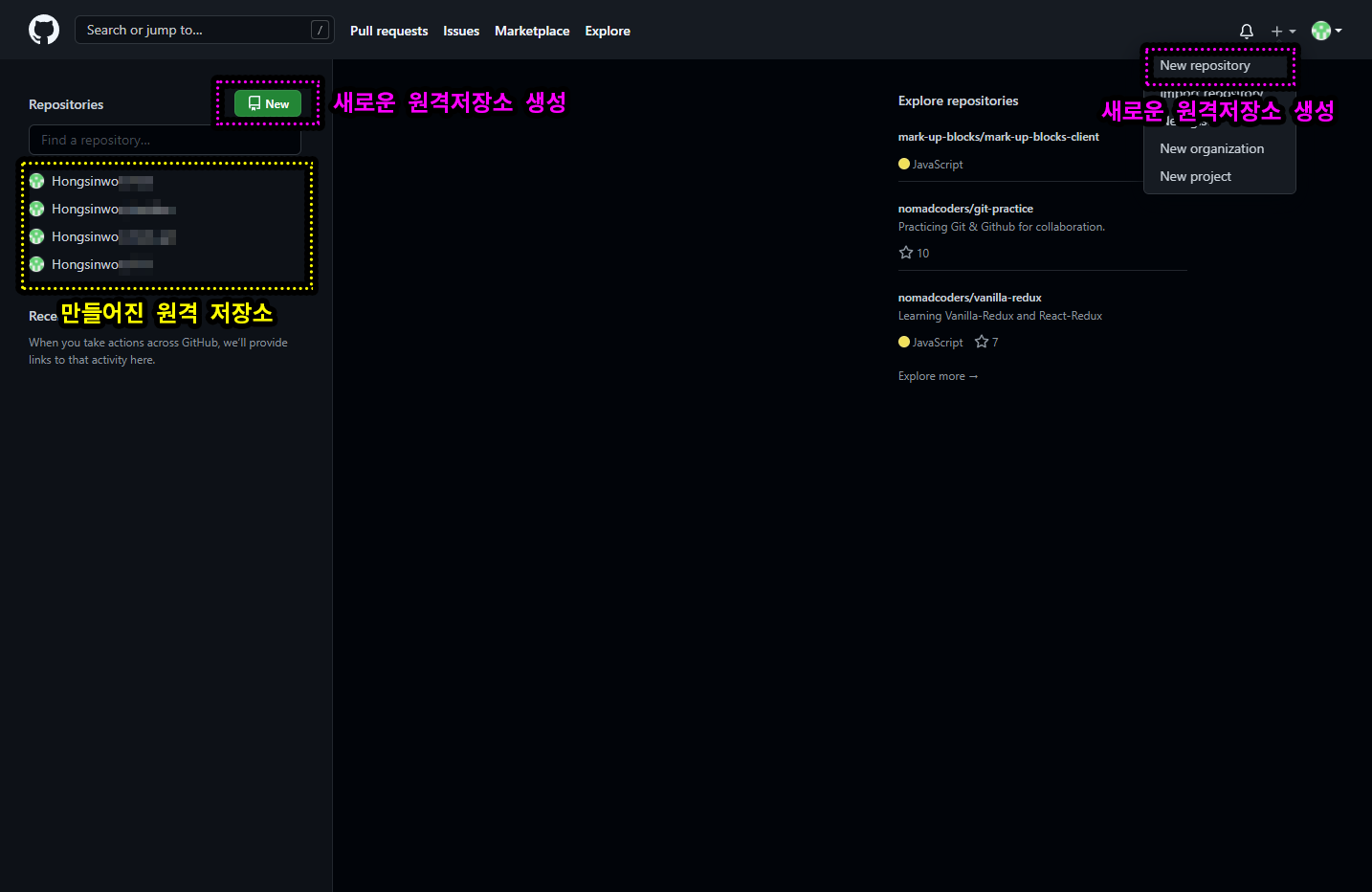
📑 깃 허브에서 원격 저장소 생성방법
🔊 1. 깃허브에 로그인한 후 오른쪽 위 [+]을 누르고 [New repository]를 선택합니다 or 왼쪽 상단 [New]을 선택합니다.

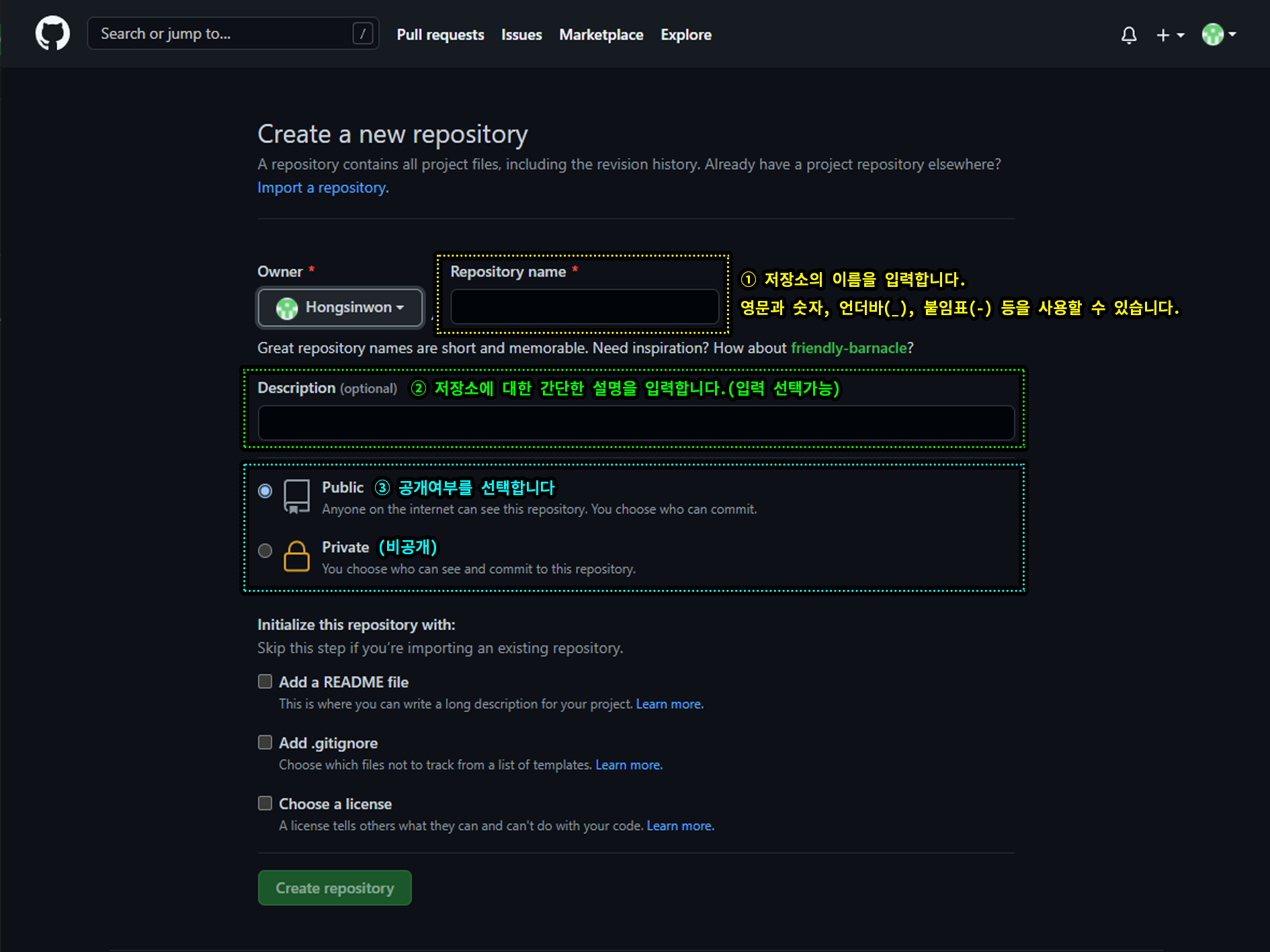
🔊 2. 저장소 이름을 비롯해서 필요한 항목을 기입하고 [Create repository]를 누릅니다.

https://tlsdnjs12.tistory.com/6
깃(Git) 이란?
프로그래밍을 공부하는 사람이라면 누구나 깃이나 깃허브에 대해 한번쯤 들어봤을 것이다. 작성한 소스관리를 위해 필요한 시스템인 깃! ✨ 더 나은 개발자가 되기 위해천천히 알아보자 ✨ 💖
tlsdnjs12.tistory.com
https://tlsdnjs12.tistory.com/8
브랜치(Branch) 이란?
깃과 깃허브를 사용할때 브런치를 빼 먹을 수 없는데 도대체 브랜치가 무엇이길래...? ✨ 브랜치에 대해 알아보도록 하자 ✨ 💖 브랜치(Branch) 1. 모든 버전 관리 시스템에는 브랜치(Branch)라는
tlsdnjs12.tistory.com
https://tlsdnjs12.tistory.com/9
비주얼 스튜디오(VScode)로 깃허브(GitHub)이용하기
깃과 깃허브, 브랜치에 대해서 알아봤는데... 정작 비주얼 스튜디오에서 어떻게 사용했는지에 대한 정리를 해볼려고 합니다! ✨ 나의 깃허브에 1일 1커밋을 도전하기 위해! ✨ 📑 깃허브(GitHub)
tlsdnjs12.tistory.com
'Git & GitHub' 카테고리의 다른 글
| [GitHub] 깃허브 페이지 + 배포 (2) | 2022.06.20 |
|---|---|
| [VS CODE git] VS CODE 소스제어 git (3) | 2022.03.22 |
| [git] Permission denied (publickey) 👉 SSH key (0) | 2022.03.21 |
| 브랜치(Branch) 이란? (0) | 2021.12.22 |
| 깃(Git) 이란? (0) | 2021.12.20 |
- Total
- Today
- Yesterday
- react-router-dom
- 비구조화(구조분해) 할당
- 반복문
- 마크다운
- await
- MPA
- Reat
- Single Page Application
- Github
- 소스제어
- SPREAD
- create-react-app
- Prettier
- Flexbox&CSS grid
- ssh key
- 콜백함수
- github.io
- localstorage
- 5.0.0버전 업
- 깃허브
- async
- vscode
- Execution_Policies
- Multiple Page Application
- 4.0.3오류
- Visual Studio Code
- react
- 콜백지옥
- JSON
- GIT
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
