티스토리 뷰

우주 핵 똥멍청이 서스포PAR...
깃허브만 배포하면 되는것을 Netlify까지 같이하는 줄 알고
깃허브, Netlify 까지 배포하였으니...
그래서 미래를 위해 정리하는 글이다. 외쳐 똥멍청이
💖 Netlify 란?

Netlity는 GitHub, GitLab 등과 계정 연동 및 쉬운 호스팅을 제공하며,
CDN, Continuous Deployment(지속적 배포), One-Click HTTPS 제공 등 고성능 사이트 / 웹 응용 프로그램을 제작하는데 필요한 쉽고 빠른 다양한 서비스들을 제공합니다.
🎁 홈페이지🎁
Netlify: Develop & deploy the best web experiences in record time
A powerful serverless platform with an intuitive git-based workflow. Automated deployments, shareable previews, and much more. Get started for free!
www.netlify.com
💖 Netlify 사용하기
1. 회원가입, 깃허브 연동
Github, GitLab, Bitbucket를 지원하며 저는 깃허브로 회원가입을 진행하였습니다.

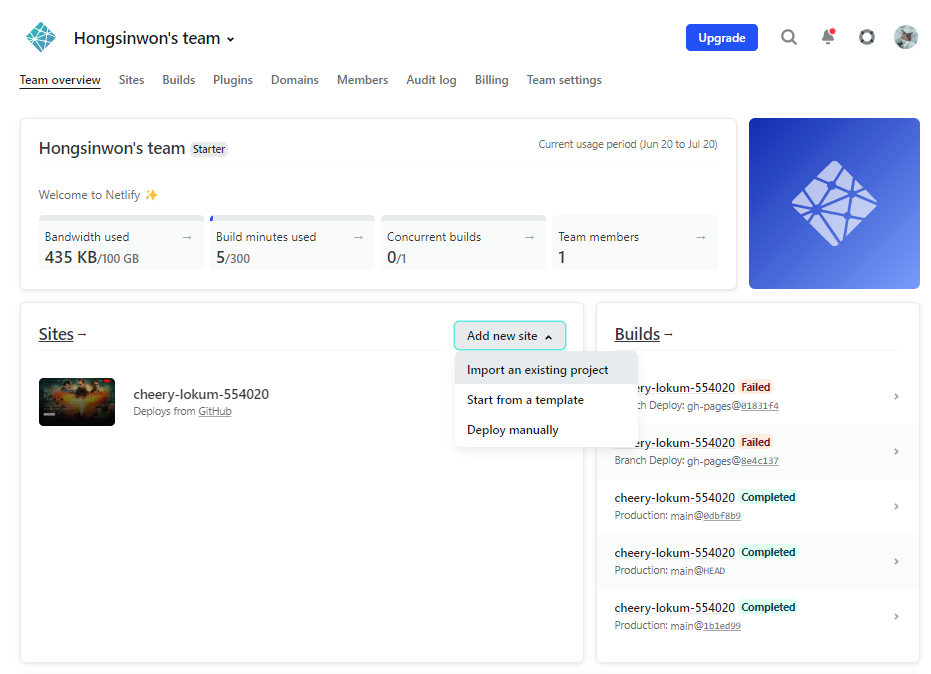
1 - 1. 새 프로젝트 만들기

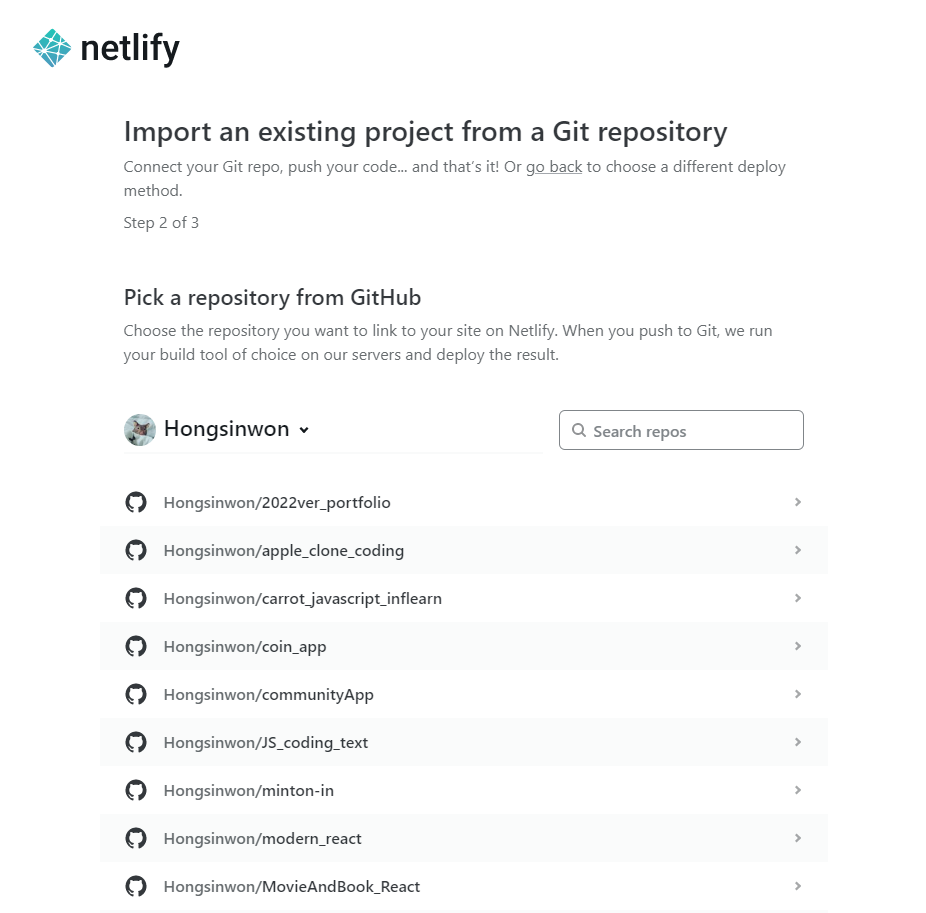
2. 배포할 프로젝트 선택
나의 GitHub 저장소(repository) 목록이 나타납니다. 여기서 배포할 프로젝트를 선택합니다.

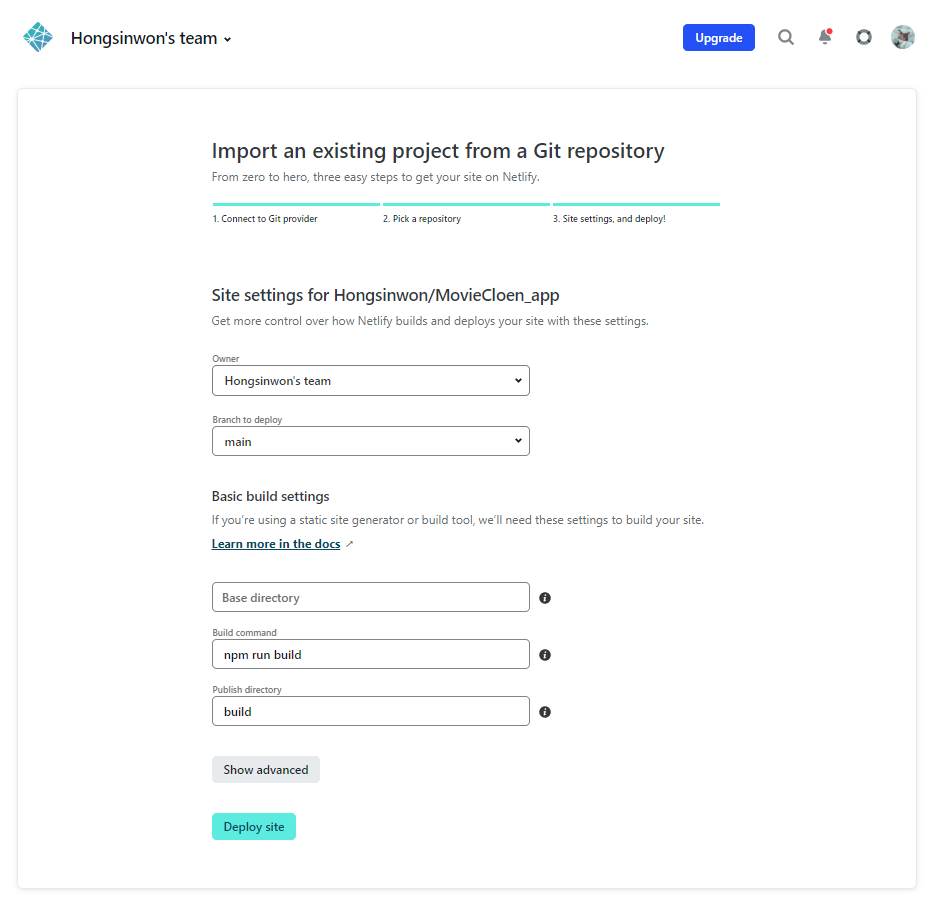
3. 기본 빌드 설정
빌드 커맨드(Build Command)가 있다면 설정합니다.
✅ Owner : 본인
✅ Branch to deploy : 배포할 깃허브 Branch 선택
✅ Base directory
📌repository 안에 client, server 이런 식으로 레포에 프론트,백 둘다 관리하는 경우 우린 React를 배포할 예정이니 client 입력
📌 repository가 프론트 하나로 되어있는 레포일 경우는 아무것도 입력 안 해도 된다.
👉 결론은 배포해야 될 react 프로젝트의 루트 경로를 입력하면 됨
✅ Build command : 빌드 명령어 입력 ex) npm run build
✅ Publish directory : 빌드가 완료된 후 생성된 폴더 이름 ex) dist or build

4. 사이트 배포
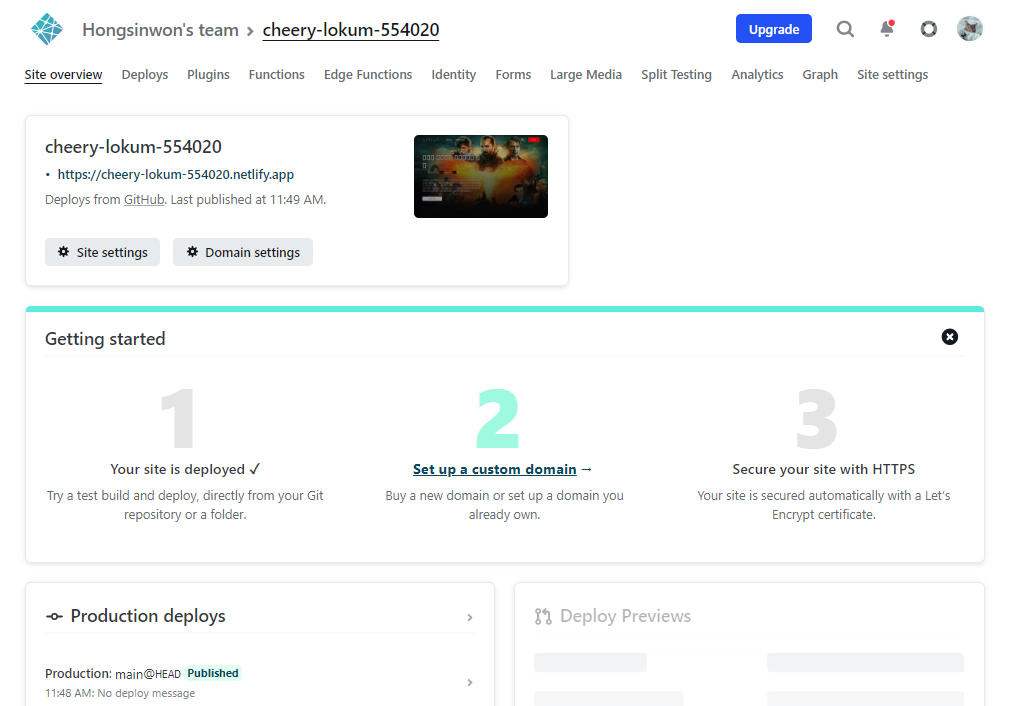
저같은 경우엔 이미 배포된 상태로 글을 작성하기 때문에 배포가 된 화면이 출력됩니다.
배포 완료 = 썸네일이 화면이 출력됩니다.

4 - 1. Production deploys 에 있는 Production 클릭 해 배포를 진행해봅니다.

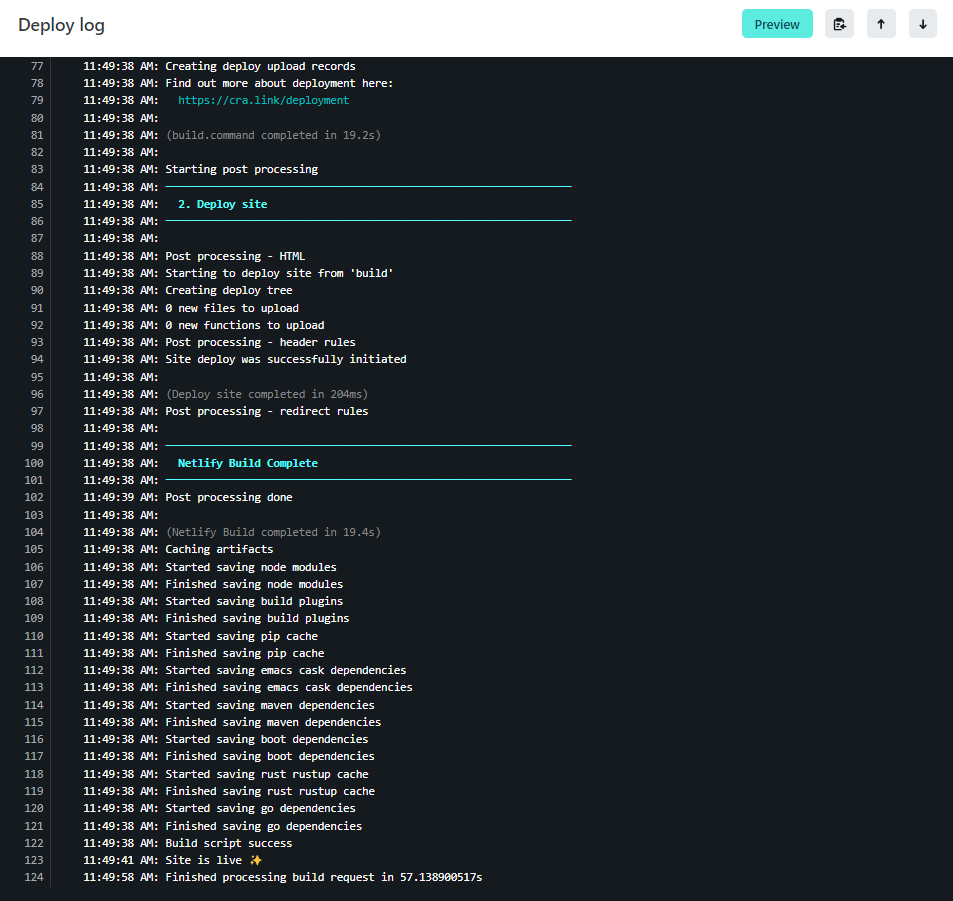
4 - 2 배포 로그를 보며 배포에 대한 오류 및 완료 내용을 확인합니다.
저는 완료된 상태로 글을 작성하기 때문에 완료 되었다고 글이 나옵니다.

🎁 배포 된 페이지 🎁
https://cheery-lokum-554020.netlify.app/
Netflix - Sinwon
cheery-lokum-554020.netlify.app
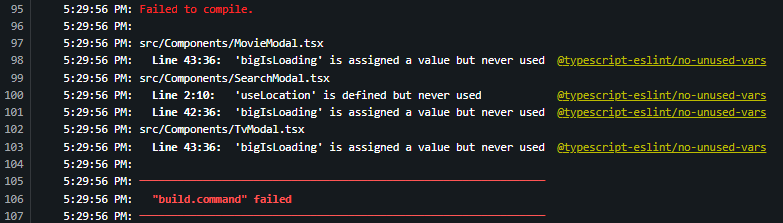
💥 오류가 발생되었을 땐 어떻게 해결해야하는가?

에러가 뜨면 무엇이 잘못되었는지 나옵니다.
에러 log를 보며 문제를 해결을 하고 다시 배포를 진행해야 합니다.
1. 오류를 삭제하고 git push
git에 push만 하면 자동으로 해당 파일을 build 하여 배포가 이루어집니다.

🚨 빈화면이 나온다면?
CRA코드의 package.json에서 homepage를 제대로 설정해주지 않아서 그런 것.
homepage를 netlify에서 준 url로 설정해주고 저장하고 git push 하면 됩니다.

"homepage": "https://cheery-lokum-554020.netlify.app/" //⭐ 추가
하다가 오류가 생길때마다 업뎃하는걸로... ㅇ<-<...
힘들었다 하. 할많하않...ㅋ
'기타지식' 카테고리의 다른 글
| [면접 질문] 면접 준비를 하면서 정리하였던 내용 (0) | 2022.05.08 |
|---|---|
| 크로스 브라우징(cross browsing)이란? (0) | 2022.04.26 |
| 가비지 컬렉션, 컬렉터(Garbage Collection)란? (0) | 2022.04.25 |
| [VSCode] Prettier 설정 (0) | 2022.04.25 |
| 마크업(MarkUp)과 마크다운(MarkDown) 이란? (0) | 2022.03.21 |
- Total
- Today
- Yesterday
- 4.0.3오류
- Reat
- MPA
- Prettier
- Visual Studio Code
- Execution_Policies
- create-react-app
- Flexbox&CSS grid
- JSON
- GIT
- SPREAD
- vscode
- localstorage
- 5.0.0버전 업
- react-router-dom
- ssh key
- await
- 콜백지옥
- 반복문
- Single Page Application
- 깃허브
- 콜백함수
- 소스제어
- Github
- async
- 마크다운
- github.io
- Multiple Page Application
- 비구조화(구조분해) 할당
- react
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
